束ねる
束ねるチャンネルを使用して、「ヘアの束」あるいは「シャギーヘア」を作成することができます。束ねるチャンネルは、ヘアをグループ化し、自動的に「ツイストとカール」をかけます。以下に挙げる設定が使用可能です:
数は、中央のヘアとして機能するヘアの最大数を定義します。そしてその中央に、「それを取り囲む、定義された量のヘア」が寄り添います。その結果として、ヘアの束が作成されます。例えば1000本のヘアがあり、これで5つの束を作成したいとしましょう。その場合ここに値0.5%を入力します。
ヘアの根元上において、束はランダムに配置されます。数が定義するのは「作成可能な束の最大数」だけです。もしも半径(これはそれぞれの束の半径を定義します)に非常に大きな値を入力すると、最大3つの束までしか作成することができません。数を50%にセットしても、作成する束の数を増加させることにはなりません。
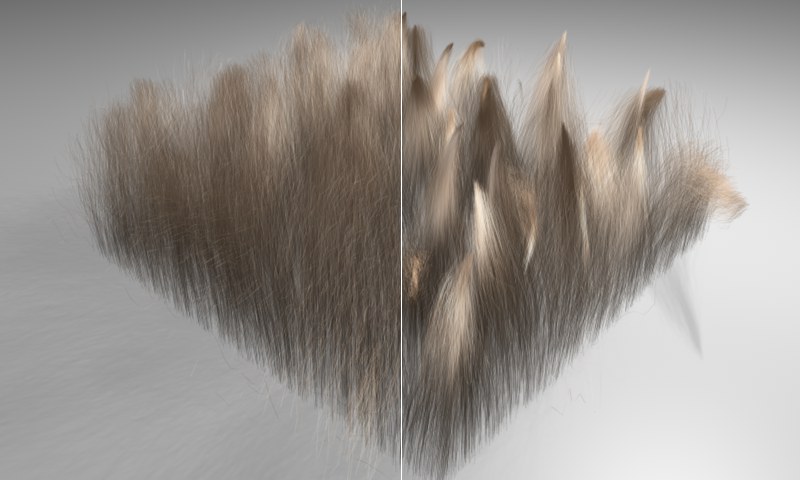
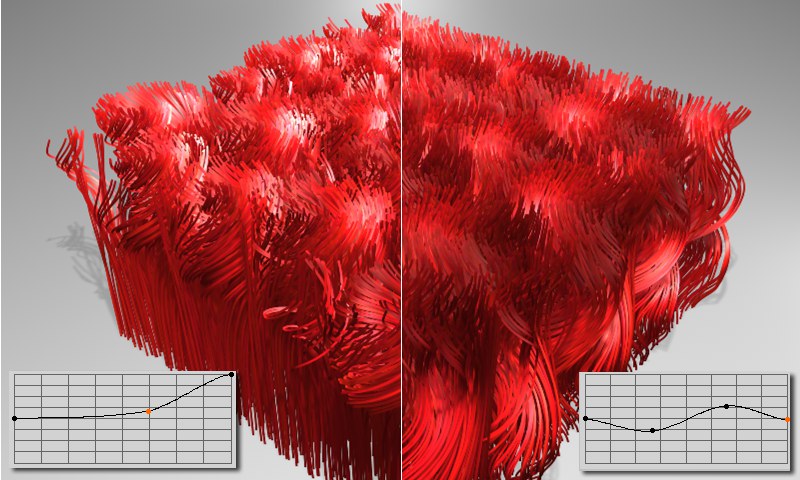
 左:束ねるの値が低い場合。右:束ねるの値が高い場合。
左:束ねるの値が低い場合。右:束ねるの値が高い場合。
束ねるは、「中央のヘアを取り囲むヘアが、その"中央のヘア”に引き付けられる強度」を定義します。上図の通り、高い値を使用した場合の結果に比べると、低い値を使用した場合にはヘアがそれほど引き付けられていません。
ばらつきの設定を行うと、全ての束が同じ形状に見えないように考慮されます。
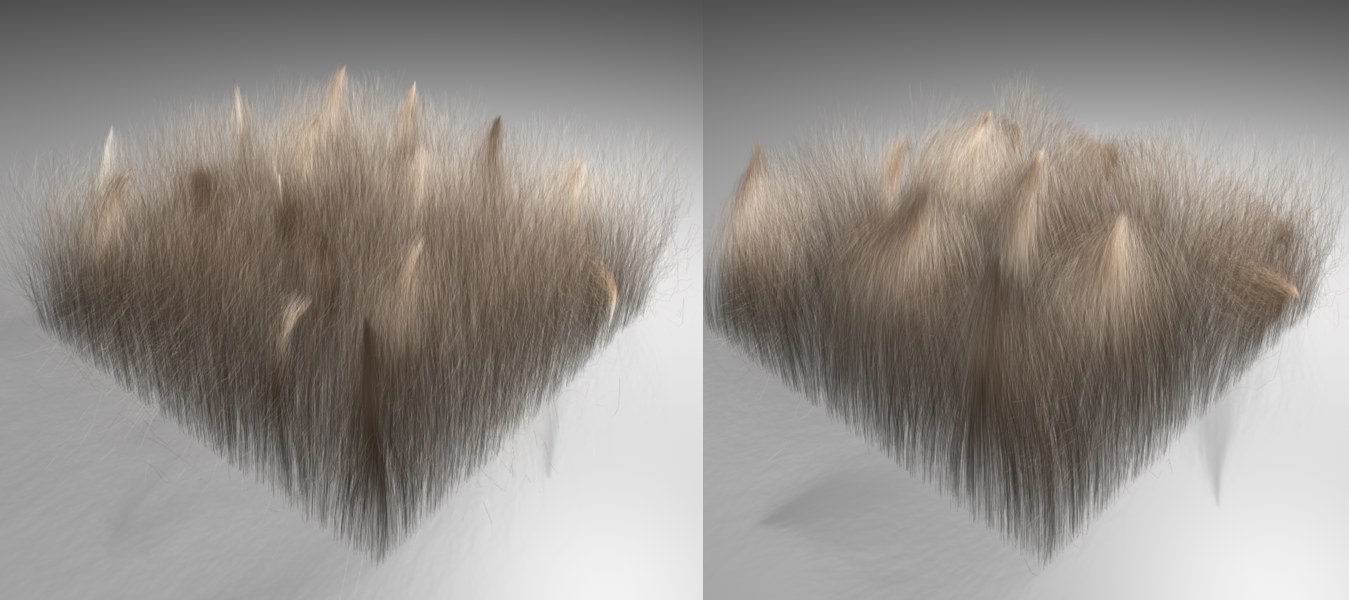
 左:半径の値が低い場合。右:半径の値が高い場合。この2つの例は、これ以外の全ての設定において、一切変更を加えていません。
左:半径の値が低い場合。右:半径の値が高い場合。この2つの例は、これ以外の全ての設定において、一切変更を加えていません。
半径は、束の最大半径を定義します。つまり、その束の周囲に寄り添うヘアも含んだ、束の周囲の半径です。この設定は、他の全ての設定から独立して機能しません。つまり、他のパラメータによってその機能に制限が課せられるということです。
例えば限界に、値10を入力すると(限界はこの後に説明されています、これは束ごとのヘアの数をセットするために使用されます)、各束を作成するために、中央のヘアのすぐ近くを取り囲む10本のヘアだけが使用されます。
これはまた、「束の全体の数あるいはそれらの位置」を変更する状況も引き起こします。上図の例では、半径だけが変更されています。これはまた、束の配列も変更したことになります。この設定のアニメートは、お勧めしません。
ばらつきは、束のサイズにバリエーションを与えます。"半径”で入力された値は"ばらつき”によって、ランダムに加減されます。
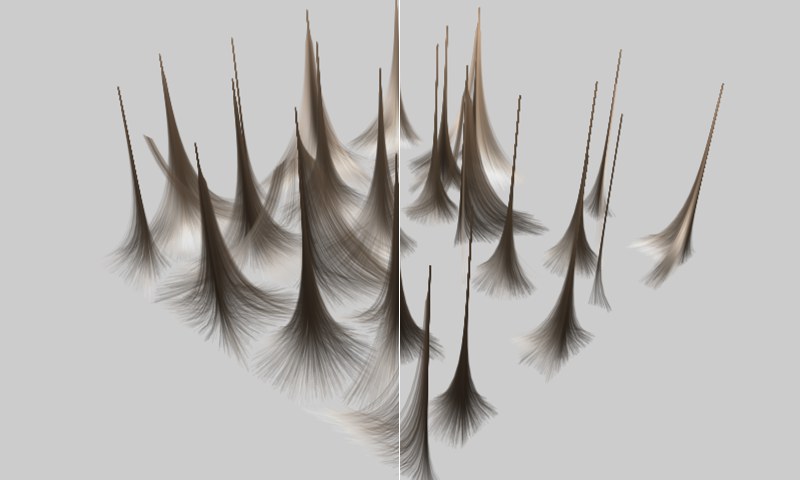
 左から順に:ツイストの値を増加させていった結果。
左から順に:ツイストの値を増加させていった結果。
中央のヘアの周囲を取り囲むヘアが、そこでどのようにツイストするかを定義するには、ツイストを使用してください。ツイストに入力する値が高いほど、中央のヘアの周囲を取り囲むヘアがもっとツイストします。また、ツイストとフォールオフ関数グラフを、「ツイストフィールドにあるテクスチャ」と一緒に使用することもできます。その結果、ツイストしたヘアに独特な見た目を与えることが可能になります。
ばらつき設定は、ヘアをツイストする強度をランダムに変更します。それぞれのツイストした束の実際のサイズは、ばらつきによって影響を受けません。
 束ねる
束ねる
この設定によって、束に引き付けられるヘアの最大数を制限することができます。ただし低い値を入力すると、作成される束の数全体を変更することにもなり、またそれらの位置も変更することになります(数と半径に入力した値によります)。なぜなら、これらの3つの設定(数、半径、限界)は、それぞれお互いから独立して機能しないからです。全ての3つの設定が、束の配列に効果を持ちます。
ほとんどのケースにおいては、限界設定は変更せずにそのままにしておいて、数と半径設定を使用して束の配置を調整するのが賢明です。
 左:根元を含むがオフの場合。右:根元を含むがオンの場合。
左:根元を含むがオフの場合。右:根元を含むがオンの場合。
このオプションをオンにすると、これもまた、ヘアの根元の位置を変更します。これによって、ヘアの束の間にあるオブジェクトのサーフェイスが可視状態になります。ただし、ご注意ください。この効果はヘアを根絶させますから、「SPD、そして通常のマテリアル変位」を使用する際に問題を引き起こします。なぜなら、ヘアが根絶されてしまった以上、それらはオブジェクトのサーフェイス上に正確に配列されている状態ではないからです。
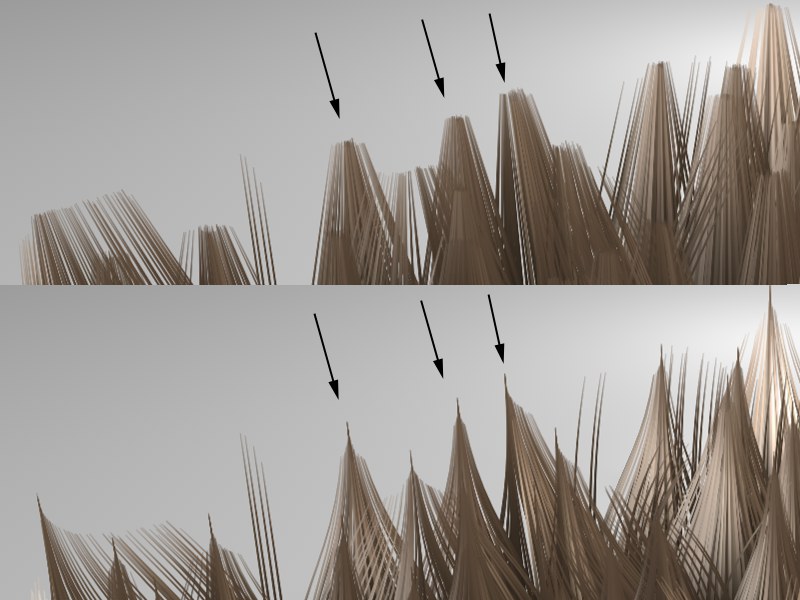
 上:長さを一定にがオフの場合。下:長さを一定にがオンの場合。
上:長さを一定にがオフの場合。下:長さを一定にがオンの場合。
ヘアの束が作成されると、中央のヘアを取り囲むヘアが、中央のヘアの先端の方向に引っ張られます。もしも長さを一定にオプションをオンにすると、ヘアの長さは変更されずにそのままを保ちます。このオプションをオフにすると、それぞれのヘアの先端が中央のヘアの先端に届くまで、ヘアが伸ばされます。
ヘアの長さに渡って束の強度(上にある、束ねる設定)を調整するには、この関数グラフを使用してください。カーブは、マイナスの値に動かすことも可能です。その場合は、ヘアが押し離されます。
サーフェイス全体に渡って束の強度(上にある、束ねる設定)を調整するには、この関数グラフを使用してください。色が付いたテクスチャのグレースケール値だけが活用されて、これによってヘアに影響を与えます。
このフィールドに読み込んだテクスチャが、そのテクスチャで覆われたサーフェイス全体に渡って、束の強度に影響を与えます。色が付いたテクスチャのグレースケール値だけが活用されて、これによってヘアに影響を与えます。
このフィールドに読み込んだテクスチャが、そのグレースケール値を使って、エリア全体に渡って半径に影響を与えます。
 ツイスト
ツイスト

中央のヘアの周りにあるヘアが、どのようにツイストするかを定義するには、ツイストを使用してください。ツイストの値が高いほど、中央のヘアの周りにあるヘアが、より一層ツイストします。ツイストそしてフォールオフ(減衰)の関数グラフを、ツイストフィールドにあるテクスチャと併用すれば、ヘアのツイストを独特な見た目にすることができます。
サーフェイス全体に渡って束の強度(上にある、束ねる設定)を調整するには、この関数グラフを使用してください。色が付いたテクスチャのグレースケール値だけが活用されて、これによってヘアに影響を与えます。
このフィールドに読み込まれたテクスチャは、「そのテクスチャによって覆われたサーフェイス全体」に渡って、ツイストの強度に影響を与えます。「色付きのテクスチャ」のグレースケール値だけが、ヘアに影響を与えるために活用されます。