付箋タグ
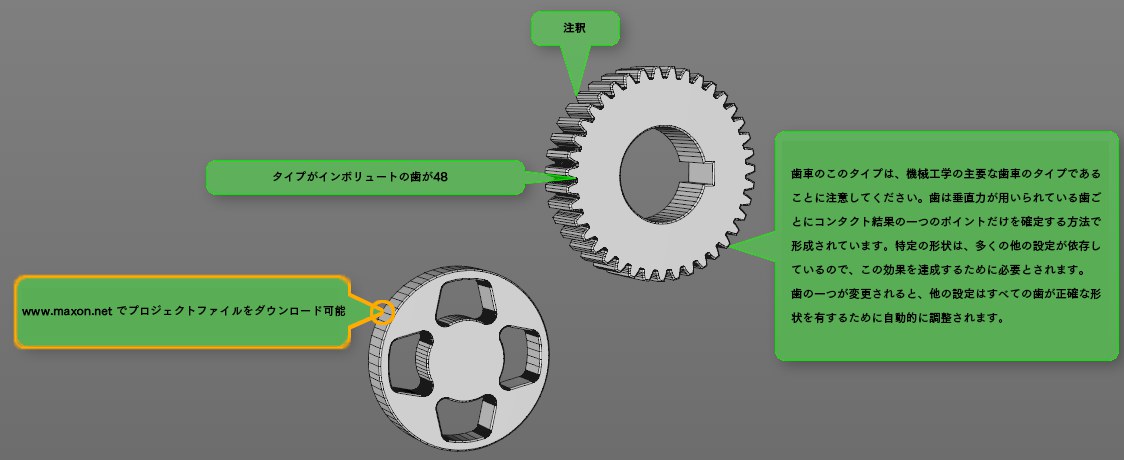
 有効なテキストボックスにはオレンジ色のエッジがついており、それに応じてハンドルがついています。
有効なテキストボックスにはオレンジ色のエッジがついており、それに応じてハンドルがついています。
付箋タグを使って、折りたたみ式のテキストフィールドをオブジェクトにつけることができます。表示を回転させると、オブジェクトを隠さないようテキストフィールドも自動的に配置されます。この機能は、複雑なプロジェクトのオブジェクトに、説明やオブジェクト特有のコメントをつけるのにとても便利です。
このテキストフィールドは、対応するオブジェクトと一緒に動きます。つまり、オブジェクトが表示されない時には、テキストフィールドも表示されなくなります。テキストフィールドはHUDエレメントで、これに従って表示されたり表示されなくなったりします。
テキストフィールド内のURLをクリックすると、ウェブブラウザ上でこれに対応したウェブサイトが開きます(この機能については、付箋タグが元のWWWタグの代わりとなります)。
付箋タグは、![]() 付箋ツールを使って、インタラクティブにセットすることもできます。
付箋ツールを使って、インタラクティブにセットすることもできます。
インタラクティブな機能
付箋タグは、作成されると、オブジェクトの中心点に自動的に置かれます。テキストボックスが有効な(選択されている)場合、そのアンカーポイント(矢印の先端)をそのオブジェクトのどのポイントでも動かすことができます(カーソル=緑)。何もないスペースでアンカーポイントを離すと、自動的にオブジェクトの中心点に戻ります。アンカーポイントの移動中にEscキーを押すと、作業が終了します。
折りたたまれたテキストボックスを開くには、テキストボックスをダブルクリックします(これによって、タグも有効になります)。
カーソルは、テキストボックス上に置くと、前面に表示されるか、折りたたまれて縮小されたテキストボックスが一時的に最大サイズで表示されるか等の形で表示されます。
テキストボックスをクリックすると、対応するタグを選択することができます。複数または1つひとつを選択するためのShiftとCmd/Ctrlの2つのキーは通常通り作用します。
ShiftとCmd/Ctrlを押して、同時に有効なテキストボックスをクリックすると、タグのスケールオプションを有効にしたり無効にしたりすることができます。
オブジェクトのポイント総数を変更すると、付箋が別のポイントに移動する点に注意してください(これがこの機能の限界です)。
旧バージョンで作成されたWWWタグは、読み込まれた時に、付箋タグへと自動的に変換されます。