パス/ループ カット
![]()
ループ/パスカットツールは、主にエッジループをインタラクティブにより細かく分割するのに使用します。自動ループ認識(モード = ループ)、または手動で作成されたループ選択(モード = パス)が使用できます。
ループ/パスカットツールは、3つのコンポーネントモデル全て(ポイントを使う、エッジを使う、ポリゴンを使う)にあるポリゴンオブジェクトを切ります。
使用
ループモードは、ツールの機能を説明するのに使用されます(他のモードは他の場所で説明される)。
 ループ/パスカットツールはカット数とループカットの位置が調節できる独自のHUD要素をもっています。
ループ/パスカットツールはカット数とループカットの位置が調節できる独自のHUD要素をもっています。
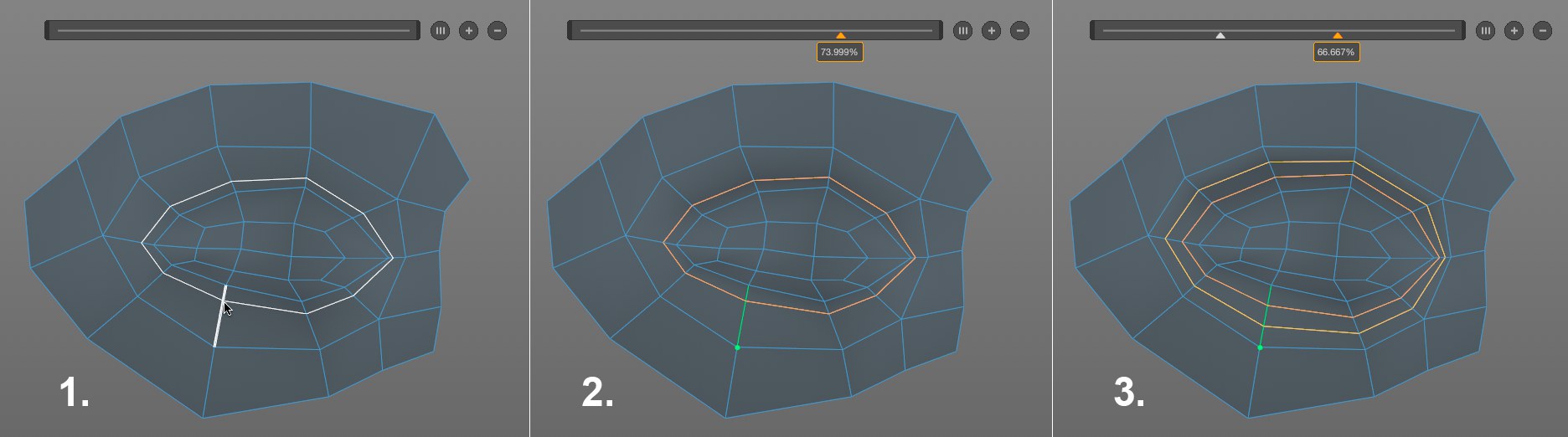
••最初に、カーソルを選択されたオブジェクトのメッシュ上に移動させてください。ループ認識は、与えられたエッジに垂直でその近辺に存在するループを示します。
••クリックして、その示唆されたループを切ってください。カットはまだ終っていません!
••オレンジループは異なる方法で調整(もしくは複製)できるようになりました。
•マウスでインタラクティブに
-
HUD要素を介して
•属性マネージャで変更可能な設定を使用
エッジカットは、ツールを切り替えるかEscキーを押すまで、目に見える状態のままであり調整も可能です。これでカットが完了です。
HUD 要素

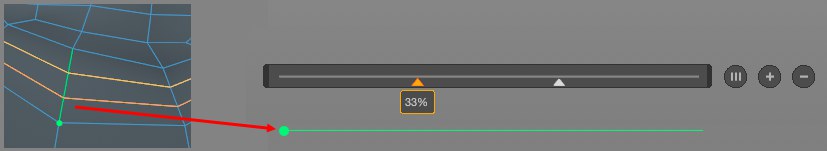
ループカットが定義されてすぐに(すなわちエッジがクリックされてすぐに)、HUD要素が有効となります。スライダは、クリックされたエッジの長さを表し、ビューポートにおいて緑の線とポイントで示されます。緑の参照ポイント(参照ポイントを反対のエッジに設定したい場合、リングループのもう1つのエッジのエッジをクリックしてみる)は、スライダの左側を表します。つまり、開始点です。
ループカットの間隔はここで簡単に定義することができます。スライダにある小さい三角形のハンドルは、それぞれがひとつのループカットにあたります。ハンドルは、クリックすることで、ビューポートもしくはスライダ上で選択することができます。ハンドルの間隔は、それに応じて表示されます(100% = エッジの全長)。値のダブルクリックで、その値を手動で入力できます。選択されたハンドルは動かすことができます。ハンドルをスライダの外にドラッグして、対応するループカットを削除してください。
スライダの長さは、左端もしくは右端の暗い先端をクリックしてドラッグすることで調整できます。スライダ自身をクリックし、異なる場所へドラッグすることができます。
スライダの右には3つのアイコンがあります。左から右に: ループ間隔を均一に設定、ループカットを追加、ループカットを消去。
以下のホットキーは、HUD要素に使用されます。
- Ctrl/Cmd+スライダをクリック: 新しいループカットを作成
- Ctrl/Cmd+ハンドルを移動: 対応するループカットを複製
- Shift+ハンドルを移動: ハンドルを固定間隔にスナップ(均等分割数設定で定義)
ビューポート
カットが選択され、エッジがオレンジ色になってすぐ、ビューポートで自由に平行に移動することができます。
以下のホットキーが使用可能です。
- Ctrl/Cmd: ループカットを複製
- Shift: ループカットは、固定スペーシングに均等分割数設定で定義されたとおり、スナップします
- MMB: カット数を変更
•最初のループカットを作成するときは、Ctrl/Cmd+Shiftキー(マウスボタンを押したままで左/右にドラッグ): ループカットの長さは変更可能です(関連する双方向カットオプションにも注意)。
この機能を複数のカットに適用したい場合、属性マネージャのカット数、ループを範囲指定、範囲設定を使用して行うことができます。