![]() Visual Selector
Visual Selector
Visual Selector
Note the Interaction Tag, which covers some of the functions described here and has much more to offer as well.
This tag stores all the information and settings you need to work with Visual Selector (double-clicking will open these in a separate window).
Note that your scene must contain at least one Visual Selector tag in order for Visual Selector to work.
You can paint directly your hotspots, create multiple views within the same tag, program specific behaviors upon selection and much more.
To use Visual Selector, simply add the tag by right-clicking on any object and selecting
When selecting the Visual Selector tag, its options will show up in the Attributes Manager. You can also automatically open a separate window by double-clicking on the tag.
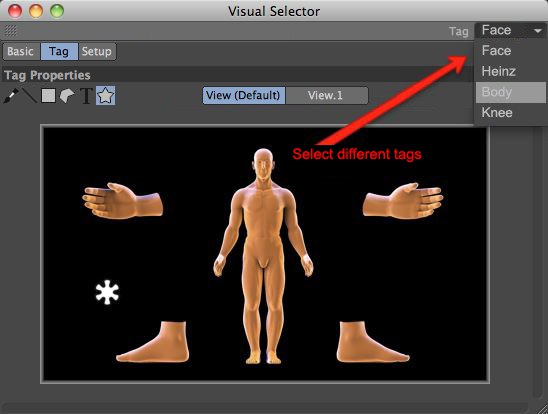
As with the previous version, all Visual Selector tags present in the scene can be accessed from the drop-down menu in the Visual Selector interface.

Manipulation and editing of points, icons and text use common modifiers:
- hold
Shift and drag an icon, text or paint to move it around the view canvas - hold
Shift and perform a single click on an icon, text or paint to select its hotspot - hold the
Ctrl/Cmd key to erase paint while using a painting mode (Brush, Rectangle or Lasso modes) - right-click on an icon or text, and choose the Options command to edit it
Non-selected hotspots will have their icons, text and painted elements turn slightly transparent and dimmed. This helps highlight active elements, in contrast. When selecting elements using the Shift modifier, it should help you see what element is active more easily.
Note that you don't need to have a specific mode selected to move, edit or remove elements, this is only relevant when you need to create them from scratch (for example, you don't need to have the Icon mode selected if you want to move or edit an existing icon, but you do need to have Icon mode active if you want to add a new icon to the view).