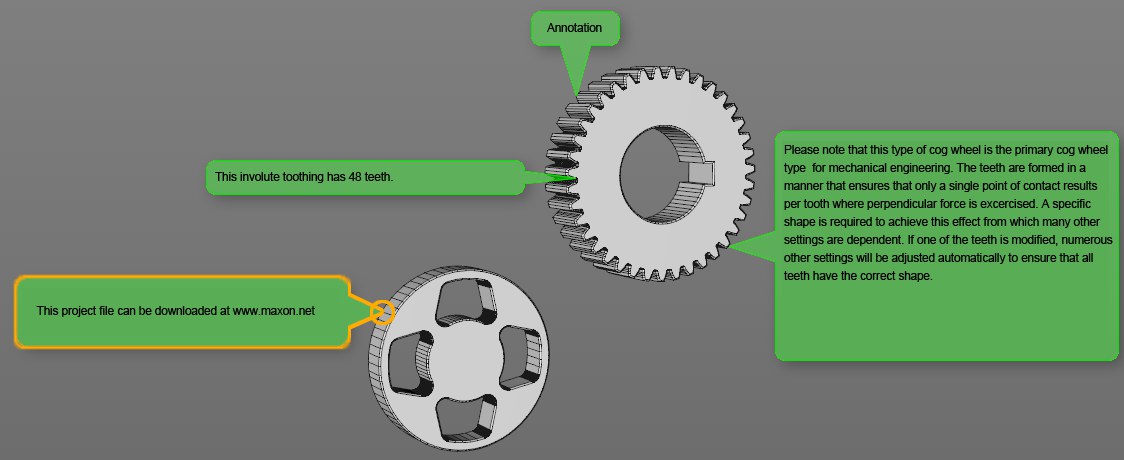
Annotation Tag
 Active text boxes are displayed with an orange edge and given a corresponding handle.
Active text boxes are displayed with an orange edge and given a corresponding handle.
Foldable text fields can be attached to objects using the Annotation tag. When the view is rotated, these text fields will be arranged automatically so they don’t cover the object to which they’re attached. This is very useful for adding explanatory, object-specific comments to objects in complex projects.
The text fields move with the corresponding object, i.e., if the object is not visible, the text fields will also not be visible. The text fields are a HUD element and can be displayed or hidden accordingly.
Clicking on a url in a text field will open the corresponding website in your web browser (the Annotation tag replaces the previous WWW tag with regard to this function).
Annotation tags can also be set interactively using the ![]() Annotation Tool.
Annotation Tool.
Interactive Functions
- When an Annotation tag is created it will automatically be positioned at the object’s center point. If a text box is active (selected), its anchor point (arrow tip) can be dragged onto any other of that object’s points (cursor=green). If the anchor point is released in an empty space it will automatically snap back to the object’s center point. If the Esc key is pressed while the anchor point is being repositioned, the procedure will be terminated.
- Folded text boxes can be unfolded by double-clicking on them (this will also automatically activate the tag).
- If the cursor is hovered over a text box, it will be displayed in the foreground, folded or scaled down text boxes will be maximized temporarily, etc.
- Clicking on a text box will select the corresponding tag. The Shift and Cmd/Ctrl keys for multiple and individual selection work as usual.
- Shift+Cmd/Ctrl+click on an active text box will enable/disable the tag’s Scale option.
Note that changing an object’s total number of points will cause the Annotation to jump to a different point, which is a limitation of this function.
Older WWW tags will automatically be converted to Annotation tags when loaded.