Spline Dynamics
HAIR contains complete spline dynamics functionality, including collision detection for objects with Collision tags. With just a few exceptions, splines will behave just as the guides of a Hair object. Simply apply a Spline Dynamics tag to a spline object (not to a spline primitive!).
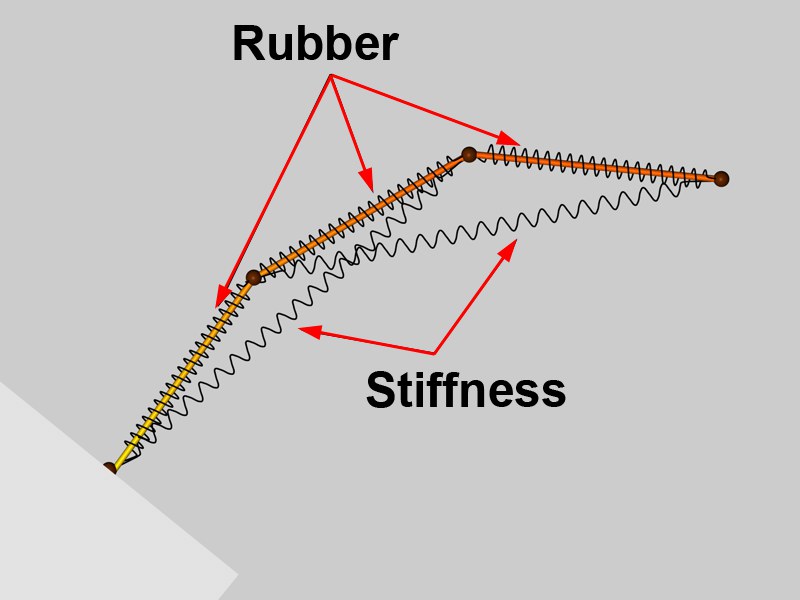
In order to better understand how spline dynamics work, imagine springs attached to the spline points as pictures below:
 The spline points represent the spline dynamic’s mass points connected by springs.
The spline points represent the spline dynamic’s mass points connected by springs.
Example (cables)
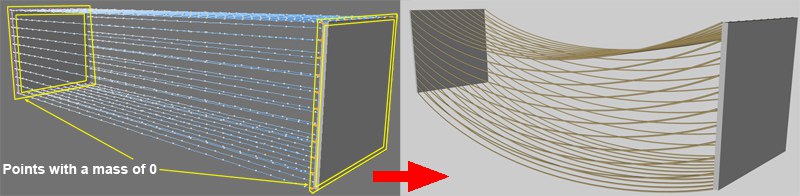
Spline dynamics are perfect for creating cables. First, create a linear Spline (in our example, MoGraph’s Tracer Object was used). The spline end points (connection points) were given a Mass of 0. Play the animation - and voilá!