
|

|

|
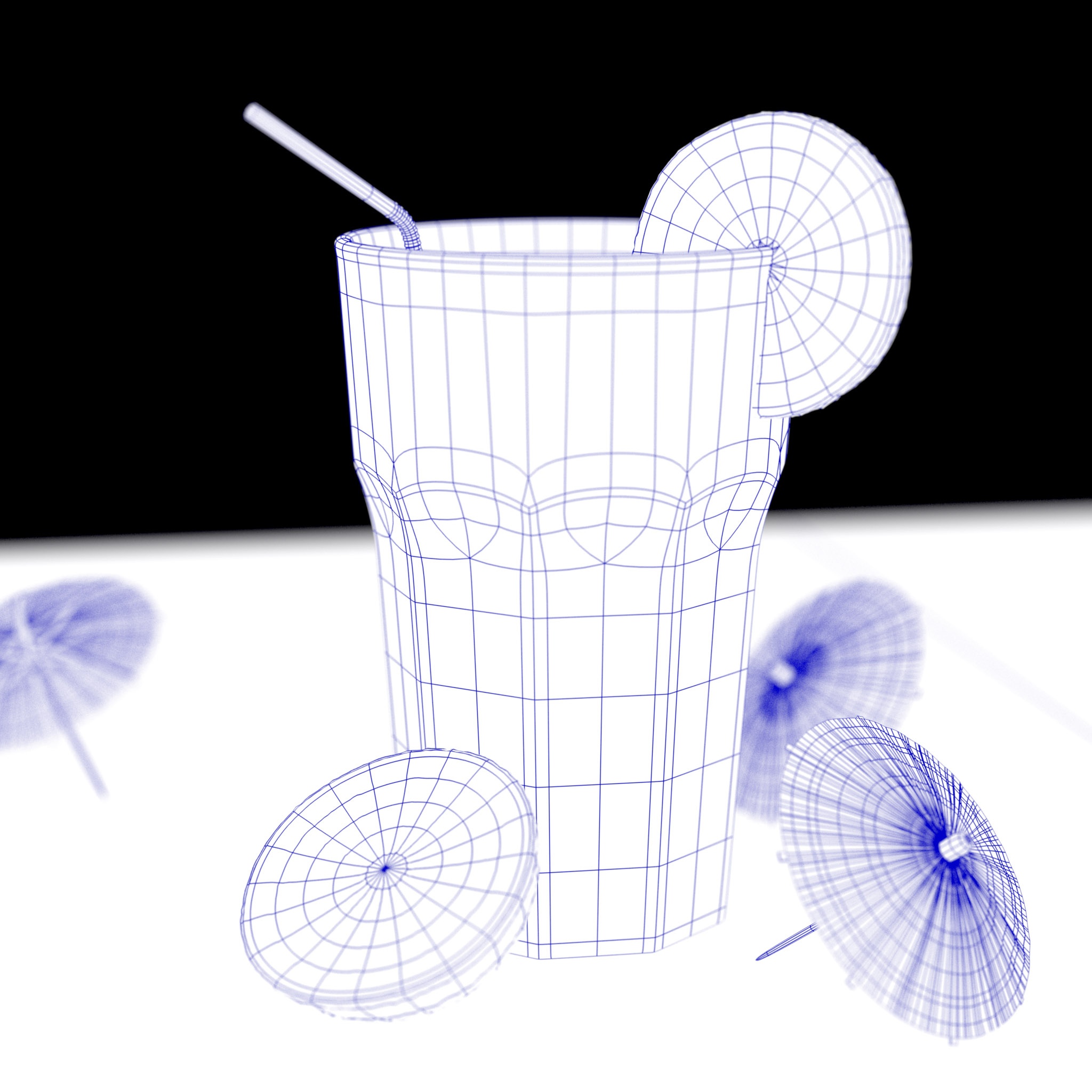
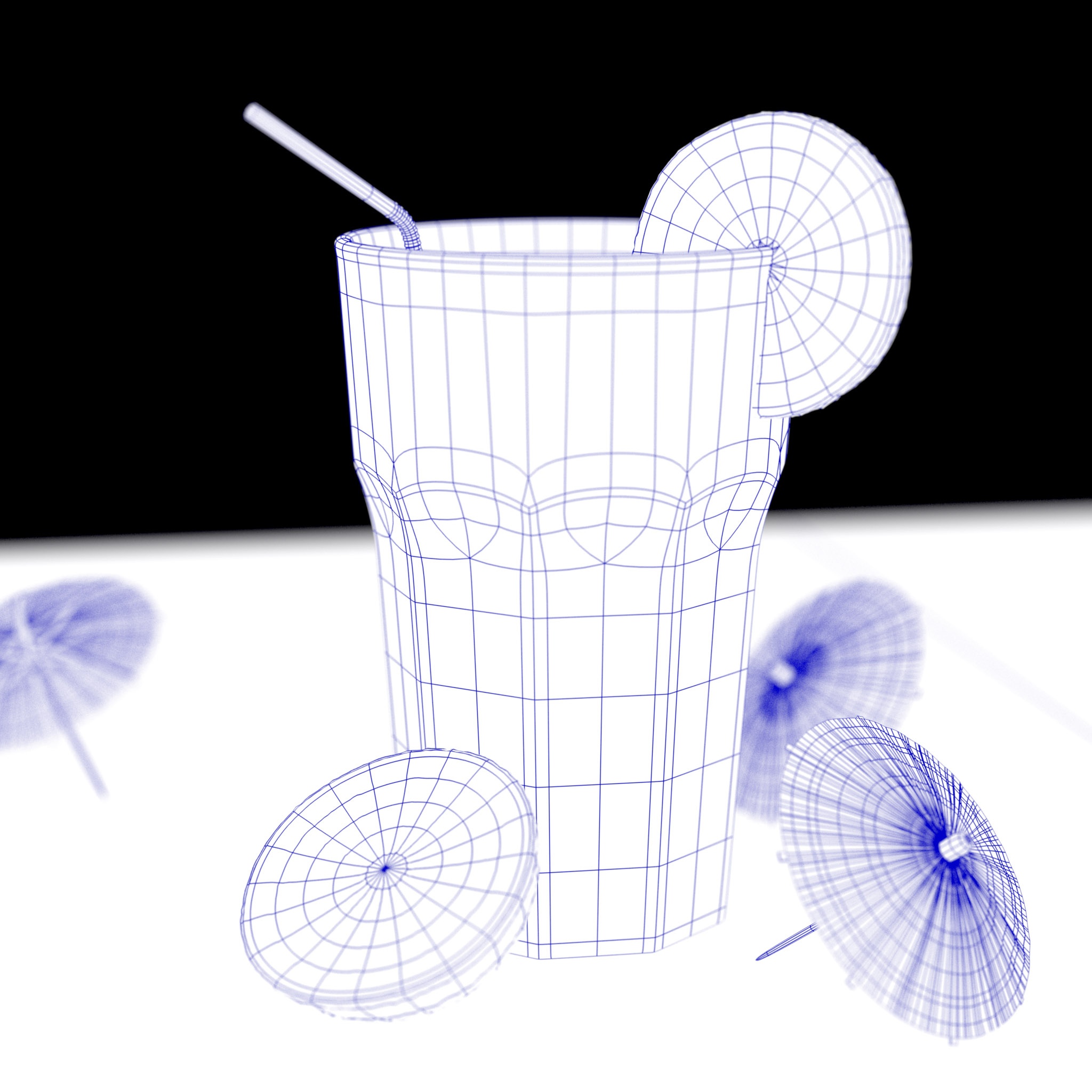
| Custom AO | Wireframe | Triplanar wood texture |
Table Of Contents
When the Integrated AOVs aren't enough and you need to output specific types of render data alongside your beauty passes you can turn to Redshift's Custom AOV.
A Custom AOV lets you do things like override every object in the scene with a texture shader for quick mattes, a custom ambient occlusion AOV, or pass through information on a per-material basis like specific texture mattes by making use of a Store Color/Scalar/Integer to AOV node.
Custom AOVs can not be used to render material shaders like the Redshift Standard Material, Incandescent, Car Paint etc.
Custom AOVs have most of the same options as any other AOV and you can read about these shared options here. The one key difference is the Default Shader option covered below.
Controls if the Custom AOV has denoising applied to it.

|

|

|
| Custom AO | Wireframe | Triplanar wood texture |
A Custom AOV's default shader option can be used to quickly create a custom override of every object in the scene. Here you can plug in any texture or utility shader to output any kind of information you'd like. Above are some examples of the AOV example scene overridden with a custom ambient occlusion shader, a wireframe shader, and even a completely random wood texture map that is using a triplanar node to apply this to the entire scene.
When enabled the following color adjustments are baked into the AOV:
Controls if the Custom AOV is visible in secondary rays effects like reflections and refractions.
For example, this can be enabled if you may want a Custom AOV to be visible through transmissive objects.
This is where you connect your Redshift material to pass through the Store Color To AOV node.
This section is where you connect your texture / utility shader or set the color to be output to the specified Custom AOV.
AOV Inputs are output in an additive fashion, because of this, you can actually set multiple AOV Inputs to the same Custom AOV and they will be added together.
Each AOV Input serves as another spot to output custom color data.
This section determines which Custom AOV is used as the output for the related AOV Input.

|

|
| Custom Blend: Additive Example | Custom Matte |
The Custom Blend example demonstrates the additive nature of the Store Color To AOV node and how two AOV Inputs can be output to the same Custom AOV. The Custom Blend AOV has a black and green fresnel plugged into the Custom AOV's default shader slot, applying this green fresnel to every object in the scene. The drinking glass shader passes through a Store Color To AOV with two different AOV Inputs that output to the same Custom AOV as depicted below.
The Custom Matte example is a simple one, making use of different flat colors for each material in the scene to create a custom multi-colored clown matte pass that can be used for keying and isolating different parts of the render.
A Store Scalar To AOV node is used to output scalar data to a Custom AOV for specific materials already applied to objects in a scene.
This is where you connect your Redshift material to pass through the Store Scalar To AOV node.
This section is where you connect your texture / utility shader or set the color to be output to the specified Custom AOV.
AOV Inputs are output in an additive fashion, because of this, you can actually set multiple AOV Inputs to the same Custom AOV and they will be added together.
Each AOV Input serves as another spot to output custom scalar data.
This section determines which Custom AOV is used as the output for the related AOV Input.

|
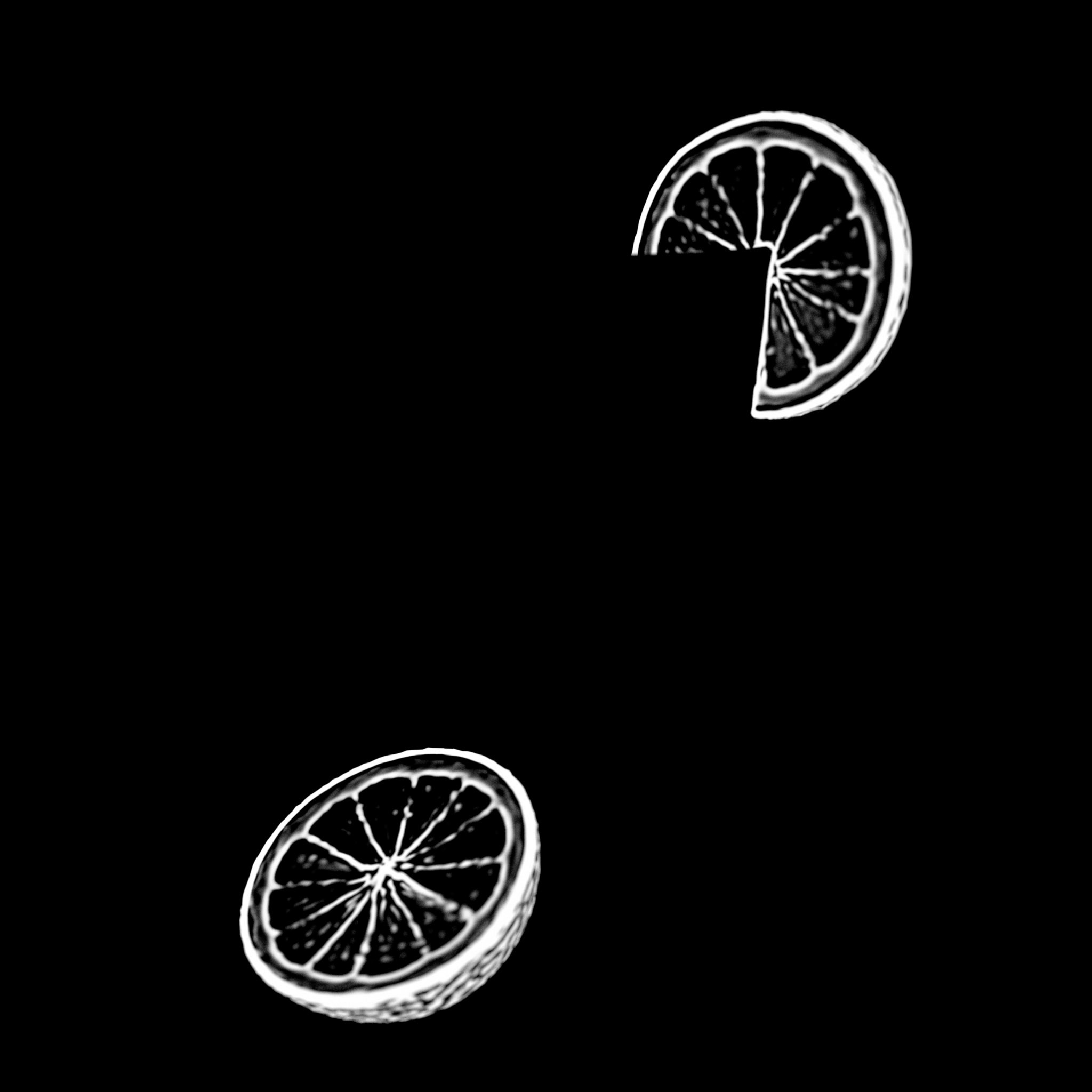
| Lemon curvature |
The Lemon Curvature example above demonstrates a curvature node out to a Store Scalar To AOV node's AOV Input connected to the lemon's beauty shader.
A Store Integer To AOV node is used to output integer data to a Custom AOV for specific materials already applied to objects in a scene. This is similar to an Object ID pass where each object has a different integer value applied to it. With a Store Integer To AOV node you can supply each material with your own custom Integer.
This is where you connect your Redshift material to pass through the Store Integer To AOV node.
This section is where you connect to or set the integer value to be output to the specified Custom AOV.
AOV Inputs are output in an additive fashion, because of this, you can actually set multiple AOV Inputs to the same Custom AOV and they will be added together.
Each AOV Input serves as another spot to output custom integer data.
This section determines which Custom AOV is used as the output for the related AOV Input.