UVツール
UVコンポーネントを編集する
UV コンポーネントはなぜハイライトされるのですか?編集のためです。
透視ビューポートの各ポリゴンは、常にUVエディタに表示されます。オブジェクトが487のポリゴンで構成されている場合、同じ数字がUVエディタに表示されます。各UVポリゴンの位置、サイズ、角度が、対応するオブジェクトポリゴンが表示されるテクスチャの部分を定義します。
個々のUVポリゴンは実際のオブジェクトポリゴンとリンクしていますが、独立しています。つまり、テクスチャ上のUVポリゴンを、好きなように移動、スケール、回転することができます。オブジェクトポリゴンの位置、サイズ、角度は影響されません。ただし、影響を受けたように見えます(ビューポートの表示メニューでクイックシェーディングとテクスチャが有効になっている場合;テクスチャはシェーディングモードのオブジェクトに表示されます)。理論的には、個々のUVポリゴンをテクスチャの同じ位置に置き、各オブジェクトポリゴンはテクスチャの同じセクションを表示します。これについては、以下の2つの画像に留意してください。
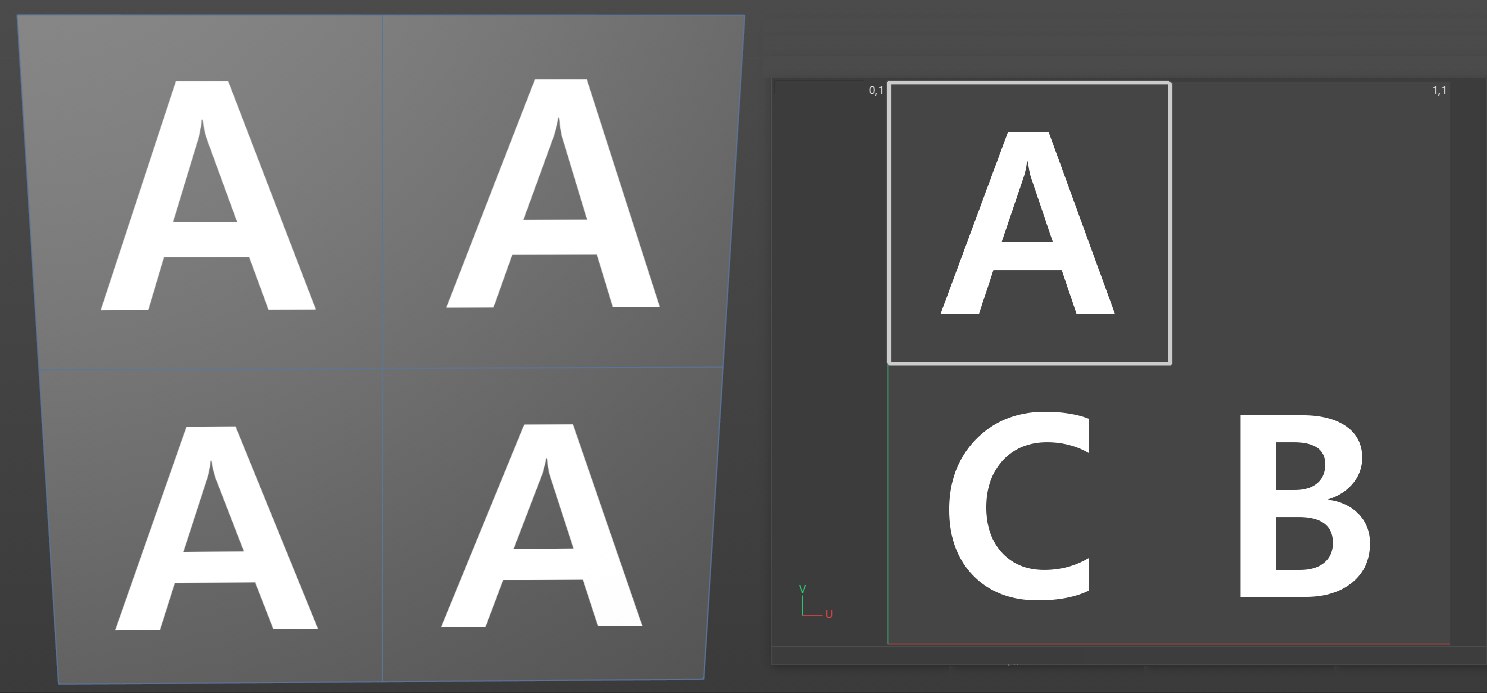
 これと以下の画像:左にテクスチャ UV を立方体に投影、右にビットマップテクスチャのあるテクスチャ UV エディタ。
これと以下の画像:左にテクスチャ UV を立方体に投影、右にビットマップテクスチャのあるテクスチャ UV エディタ。
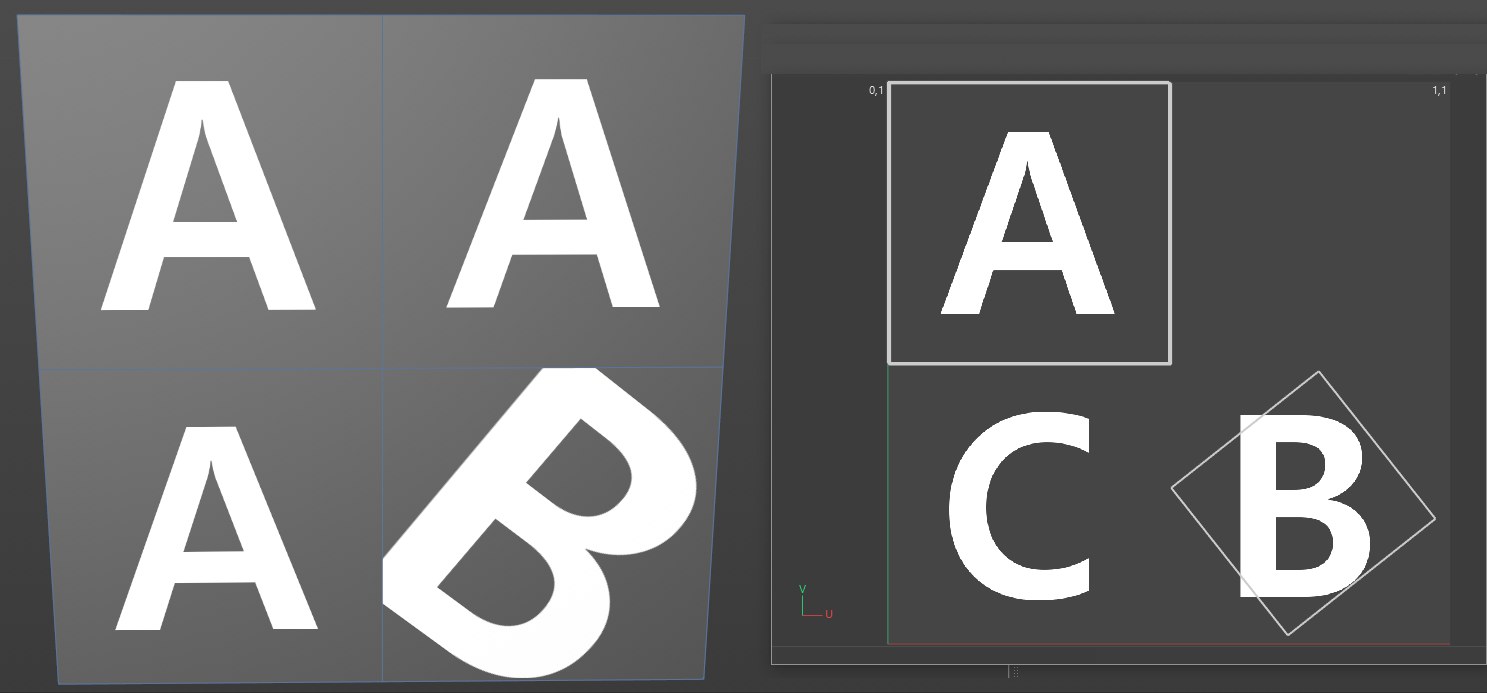
すべてのUVポリゴンはAの上にあります。 例えば、Bの上にポリゴンを移動させてから回転させて縮小すると、次のようになります;

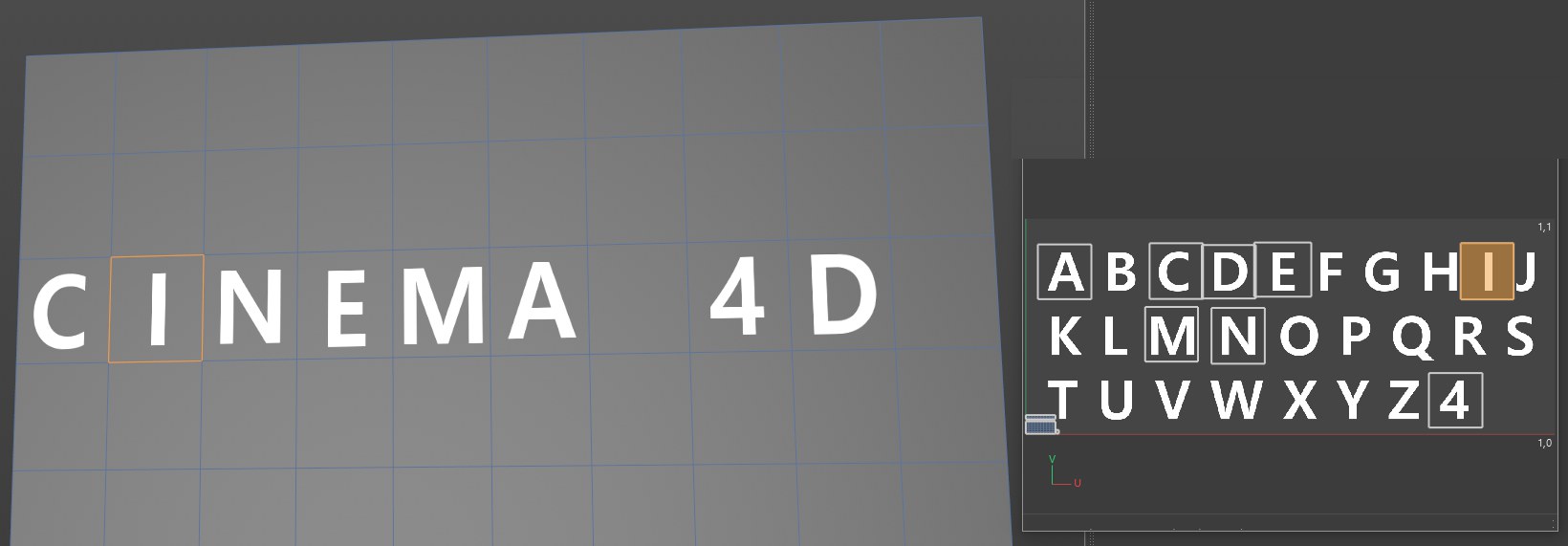
UV座標の働きが、以下の画像によりクリアに表示されます。

右の画像で、UV メッシュで目的の結果を得る方法を見ることができます。右上に、オリジナルUV メッシュがスケールダウンされ、テクスチャの空領域に移動します。
中央列のUV ポリゴンが、該当する文字の上にそれぞれ置かれています。
以下のセクションで説明するツールは、選択ポイントでアナログに働きます。オーバービューを改善するために、ポリゴンを例に使った機能だけを説明します。機能がポイントに関して異なる場合、もちろんそれに触れます。
以下で説明するツールのオプションは、フォーカスがテクスチャ UV エディタ (![]() UV モード が有効) にあるか、3Dビューポートにあるかによって部分的に異なることに留意します。説明はUV機能に従います。
UV モード が有効) にあるか、3Dビューポートにあるかによって部分的に異なることに留意します。説明はUV機能に従います。