Tag Properties
You can drag and drop materials from the Material Manager into this field (alternatively, it is usually quicker to assign materials directly from the Material Manager by dragging and dropping them directly onto the object or onto an existing Material tag). If you have selected several Material Tags, you can assign a new material to all of them together.
When using classic Cinema 4D materials, you can also use the animation of this field to carry out material morphing, i.e., fade continuously between two materials. With Redshift materials, comparable effects can be realized directly in the Node Editor using corresponding Nodes.
If you click on the small arrow to the right of the field, a menu with the following entries will open:
Delete
Deletes the current material from the Material tag.
Show in manager
Displays the associated material in the Material Manager.
Select element
Selects the corresponding material in the Material Manager.
The Selection field gives you the option of texturing the object with different materials in certain areas only, without having to separate the corresponding areas into separate objects beforehand. This makes it easy to attach labels or similar to objects. for example. To use this function, you need a Polygon Selection Tag (e.g. ). This contains either a manually created selection or one generated by a field.
Otherwise, you can enter selection names (Basic tab on the Selection Tag) here by simply dragging and dropping the tag into this field.
The functionality works hierarchically, i.e., a Material Tag with a defined selection field projects the material onto all sub-objects with a corresponding Selection Tag.
You can read more about handling selections under Select menu.
Please also note the invisible selections of certain generators (e.g., Extrude object, Text object etc.) as described here, for example.
Example
In this example scene you will find various methods of polygon selections that can be used here. From left to right:
- no selection, the material covers the entire object.
- the polygonal object has a manually created polygon selection.
- a linear field is used for the selection on the basic parametric object.
- the selection on the parametric basic object is created by a Random field.
- some generators such as Extrude and Lathe objects (here) have predefined selections that affect the caps.
Projection is the way in which a texture image is projected onto a surface. This surface has nothing to do with the actual surface of the object, but may happen to have the same shape (sphere, cube, plane, etc.).
With UVW Mapping (see later), the projection is linked to the surface points of an object. Here, the projection itself is distorted according to the changes on the object surface.
Not every type of projection is equally suitable for every object geometry. We will show you this using the first three mapping methods (Flat, Spherical and Cylindrical) as examples.
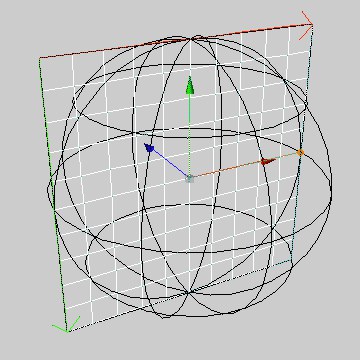
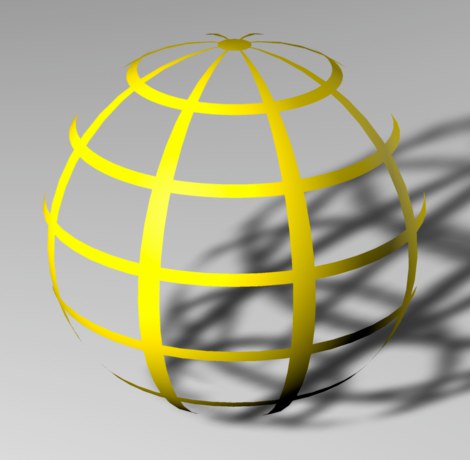
If you set this projection type, the texture is projected radially (spherically) onto the object.

|

|

|

|

|

|
Spherical projection is almost never suitable for flat objects. Distortions also occur on the cap surfaces of cylindrical objects.
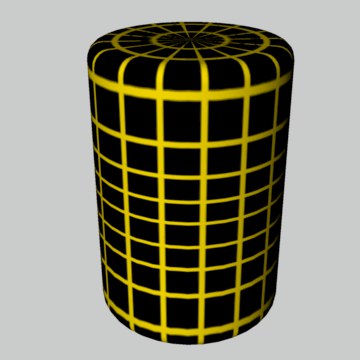
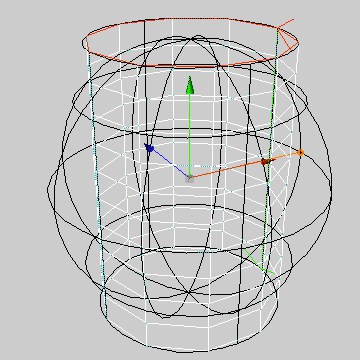
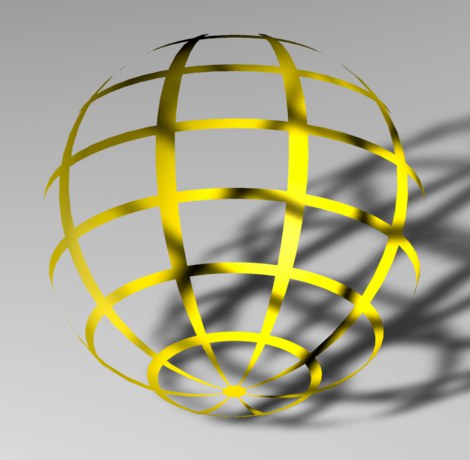
If you set this projection type, the texture is projected onto the object in a cylindrical shape.

|

|

|

|

|

|
The cylindrical projection is almost never suitable for flat objects. Distortions also occur on spherical objects. Note that the top (and bottom) pixels of the texture image on the top surfaces of the cylinder are drawn radially inwards. Use separate textures for these separate objects.
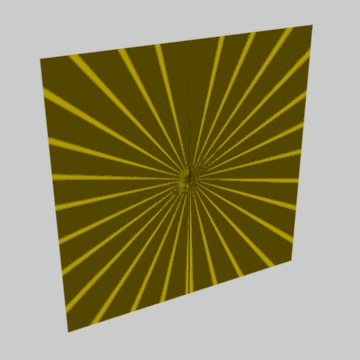
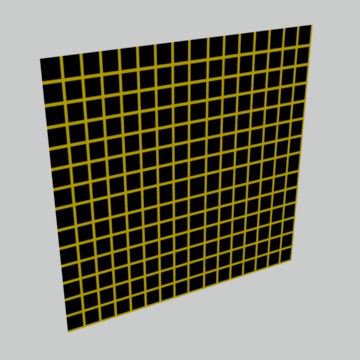
If you set this projection type, the texture is projected flat onto the object.

|

|

|

|

|

|
As is easy to see, the flat projection is only suitable for flat surfaces in most cases. Distortions quickly occur on rounded objects, as you can see from the cylinder and the sphere.
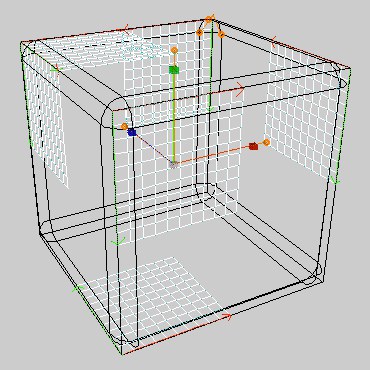
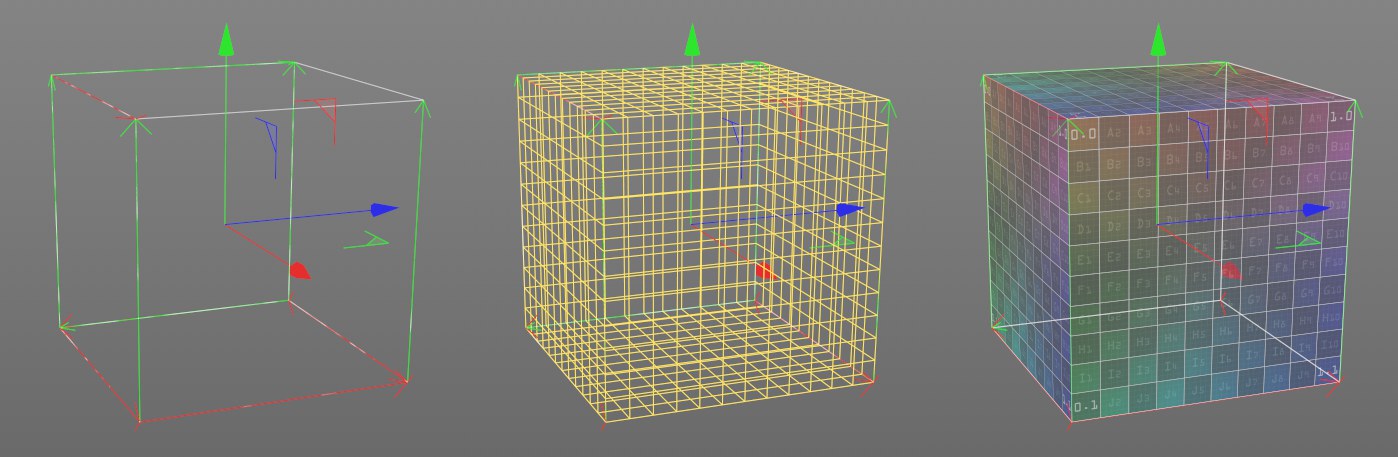
If you set this projection type, the texture is placed on all six sides of a texture cube. The surface normals of an object are used to determine which of the polygon sides (depending on whether the normals point inwards or outwards) is used for the projection.

|

|
To give you a better idea of where the texture is applied to the cube, we have halved the size of the texture in the illustration on the left. In the illustration on the right, the lengths are set to 100% again.
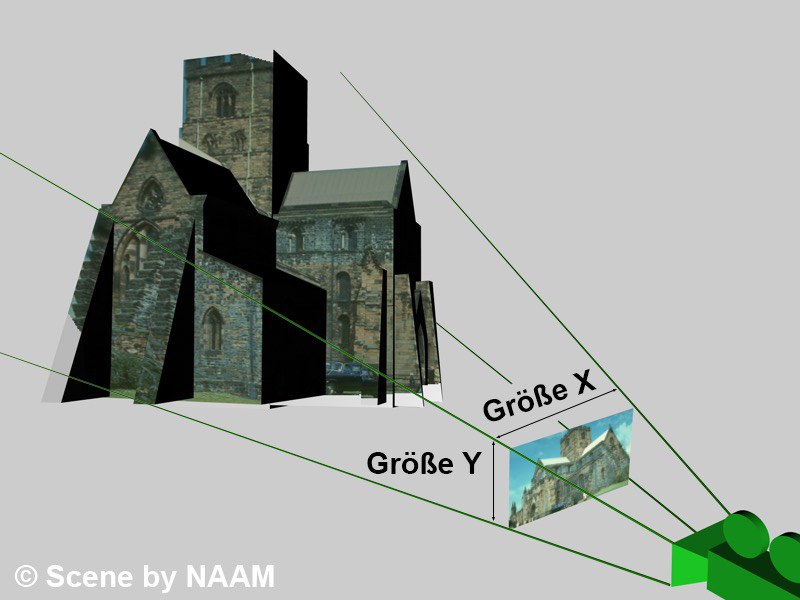
If you set this projection type, the texture is always projected onto the object from the camera's point of view. The texture (with the same offset and length values) matches the foreground/background image exactly.

|

|
Spectacular effects can be achieved with this mapping method. It is therefore ideal for video compositing.
The image on the right shows very clearly how the cube appears to disappear when frontal mapping is used - only its shadows remain. Instead of shadows, it could have been for example highlights or something similar. Leave out the background image and move the cube instead (position animation).
Camera Mapping is the process of mapping textures onto an object from the camera's perspective.

Imagine you want to animate something in a real photo. That wouldn't be a problem if the camera didn't have to move a little to the left or the animated object didn't have to disappear behind the depicted building. You can now access the camera mapping here.
First you need the image that is to be placed on the object. Create a new material and load the corresponding image into the material. Project the new material onto the object with camera mapping. To do this, you need a camera from whose point of view the material is to be projected. You should also assign the camera to an editor view (Editor: Cameras / Use Camera / Camera XXX).
Now either simplify the scene in which you want to move the camera, for example, or just the area behind which you want your animated object to disappear. Now also assign the camera mapping Material tag to the newly created objects.
It is now important to fix the textures on the corresponding objects in order to be able to move around the scene later. To do this, select the corresponding Material tag in the Object Manager with a single click. The symbol is framed. Call up the Generate UVW Coordinates entry in the Tags Object Manager menu. The texture has now been fixed to the objects geometry and you can now move the camera in the scene.
Settings
Drag in the camera from whose viewing direction the texture is to be mapped.
Enter the ratio of width to height of the projected texture here. When using the Projection Man or clicking on the Calculate button (standard/physical renderer only), this is entered automatically. You have specified a list of common film formats in the selection menu.
If the texture deviates from a standard pixel ratio of 1:1, enter a different pixel ratio here. When clicking on Calculate (Standard/Physical Renderer only), the output is always 1:1, as this information is not contained in a bitmap. You have specified a list of common pixel formats in the selection menu.
When you click on this button (Standard/Physical Renderer only), the corresponding properties of the texture to be mapped are entered for Film Aspect and Pixel Aspect (here always 1:1). This allows you to enter the same resolution in the Render Settings. The scene is then rendered in the same size as the texture.
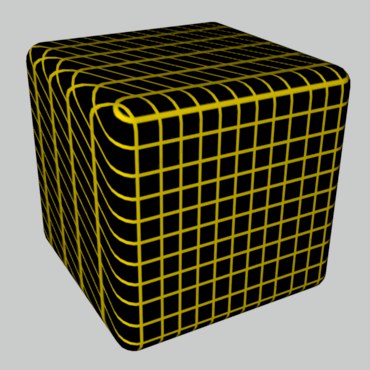
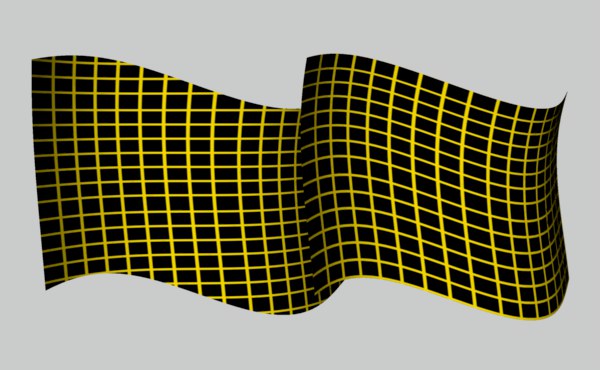
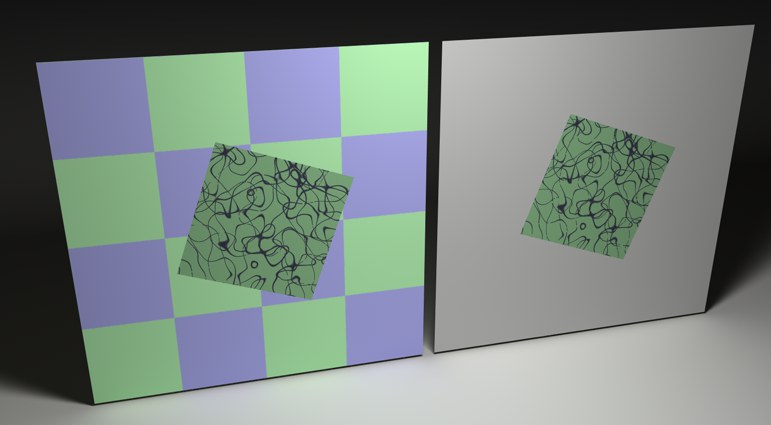
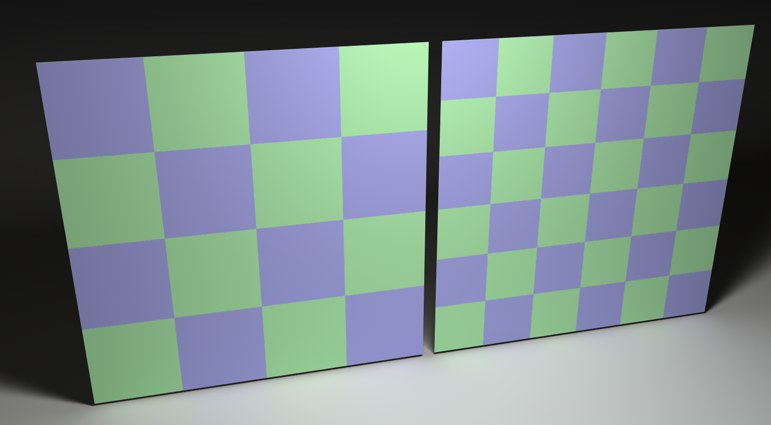
This type of mapping is very similar to the flat projection. However, the image is now not simply projected straight to the rear, but at an angle (to the left and upwards for a fron view).

|

|
In the figure on the left, the stripes are clearly visible when the flat projection is used. The image on the right was then switched to spatial mapping. Although you cannot see the course of the spatial, the important thing is that the stripes on the sides of the object have disappeared.
Spatial mapping is less suitable for image motifs (or, as here, the grid texture), as it causes distortions, and should therefore be used for structural textures (e.g., plaster, marble, ...).
If an object has UVW coordinates, these can be used for the texture projection. The texture geometry is fixed to the surface of the object and from then on follows all movements and distortions.
The essence of UV projection is also explained here.
For example, if you want to design the image of a book page that is turned, the texture follows the curvature of the object.

Conventional surface projection was used on the left in the illustration, while UVW mapping was used on the object on the right. You can clearly see how the texture follows all the bends of the object.
All basic objects and generators in Cinema 4D are equipped with UVW coordinates by default. If you assign a new texture to these objects, the UVW mapping is automatically set in the texture geometry.
The UVW coordinates are displayed with a corresponding symbol for polygon objects.
The primitives and generators have internal UVW coordinates that are not displayed with a symbol. You can still apply UVW mapping to these objects. If you convert one of the primitives into a polygon object, the set parameters are adopted.
You have probably already asked yourself what the third coordinate, the W coordinate, is good for. You should find out now.
Why also a W coordinate?
Each texture that you use has two coordinates. The horizontal position U and the vertical position V. It would therefore appear that UV coordinates would be completely sufficient, were it not for the 3D shaders. These are three-dimensional textures (see Cinema 4D shaders), which must also be fixed in three dimensions if you want the texture to deform with the object. The W coordinate is required for this. It also fixes the shader in depth W.
To activate the W coordinate for the 3D shaders, assign the Material tag from the Object Manager in the Tags / Material tags menu to the corresponding texture geometry. Now the 3D shader on the object can also be deformed.
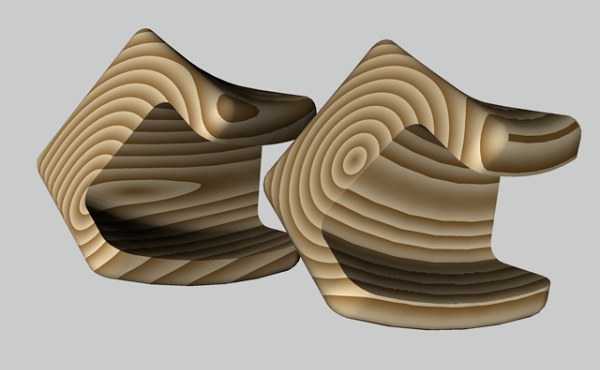
 Left without, right with fixed W-coordinate
Left without, right with fixed W-coordinate
Multiple UVW coordinates
You also have the option of using more than one UVW texture geometry when texturing your objects. To do this, assign a new texture geometry to the object, set a corresponding projection, e.g., the surface mapping to apply a label, and create new UVW coordinates for the active texture with Generate UVW Coordinates. The active texture geometry has now been switched to UVW mapping and adapts to the surface of the object when it is deformed. The worst enemies of a mapping (morphing, magnet...) can no longer harm the object.
Each time you call up Generate UVW Coordinates, a new one is added to the existing UVW tags. A Material tag (with UVW mapping activated) will always use the UVW tag located directly to the right of it in the Object Manager. If no such tag is available, the first available UVW tag is used. In this way, different UVW tags can be assigned to different Material tags.
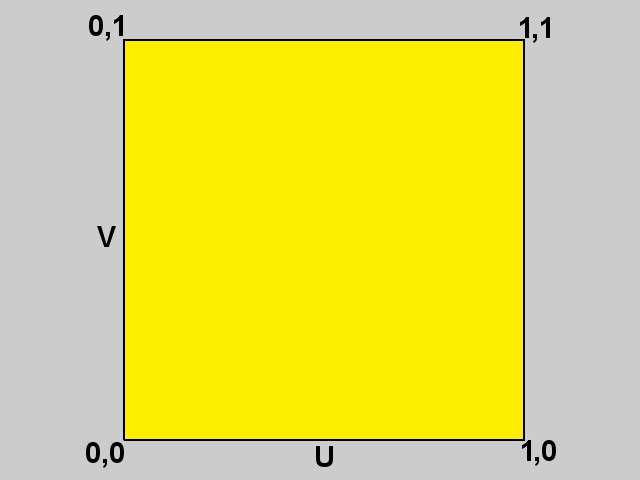
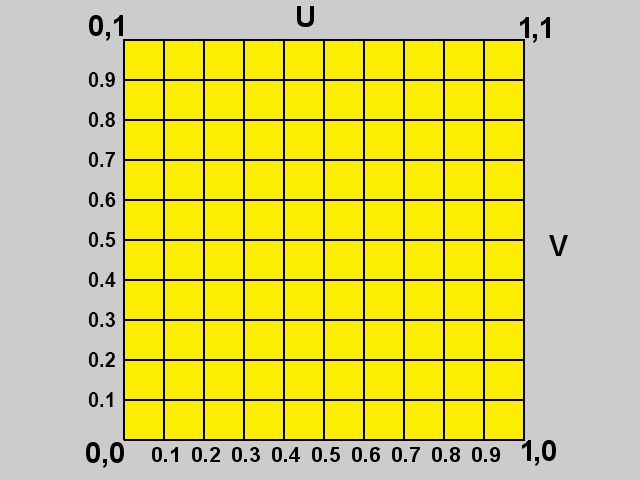
The UVW coordinate system
How are the UVW coordinates structured? Imagine a grid that is divided into U and V directions.

The UV value range starts at coordinate 0.0 and goes up to 1.1. For an upright polygon, 0.0 now describes the lower left, 0.1 the upper left, 1.0 the lower right and 1.1 the upper right support point. A texture is now spanned between these four coordinates. If you have a subdivided plane instead of a single polygon, for example, the UV range from 0.0 to 1.1 is divided between them.

But where is the W coordinate in this system? As normal image textures only have two dimensions, the W coordinate is only generated if required, as described above. Once generated, the W coordinate behaves in the same way as the UV coordinates and has the same structure.
Selective UVW mapping
There are two ways of assigning polygon selections to texture projections in Cinema 4D. The second option, the Selection function, is described above.
With selective UVW mapping, you have the option of texturing several areas of an object with different projection types using one texture geometry.
How to proceed
- Create a sphere and convert it into a polygon object using the Make Editable function.
- Create a new material with a texture, e.g., the check shader, and assign it to the sphere.
- Change the projection type from UVW Mapping to e.g., Flat Mapping.
- Activate the Polygon tool and select some polygons.
- Call up the Assign UVW Coordinates function in the Tag Object Manager menu.

You can already see that the selected area has been provided with the Flat projection and the deselected area with the regular UVW mapping. If you now deform the object, the texture remains fixed in the selected area.
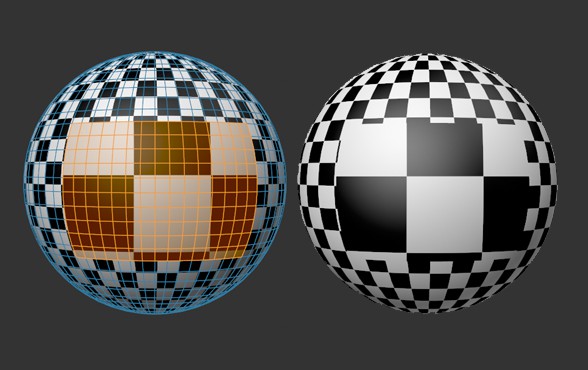
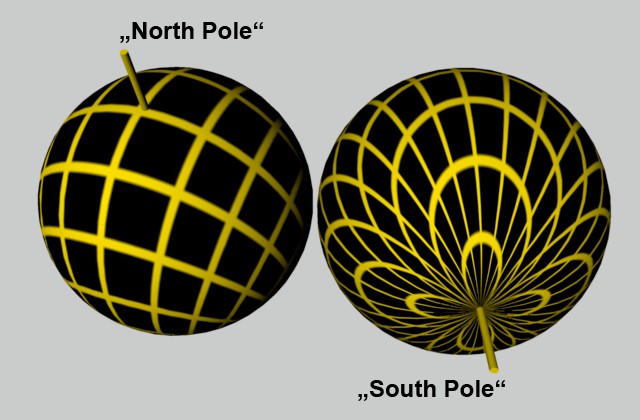
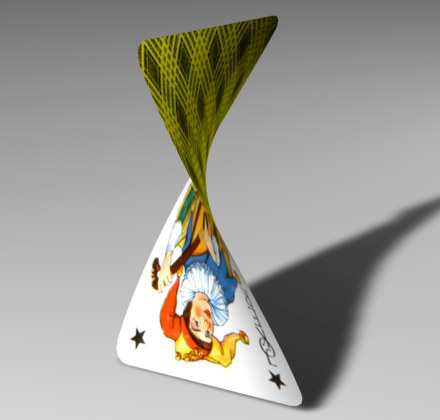
With this type of texture projection, the center of a texture is pinned to the top (north pole) of a sphere and the rest is placed over the sphere. The advantage of this type of mapping is that the texture only meets at the south pole - in other words, in contrast to the sphere projection, no longitudinal seam is visible with non-tileable textures.
Due to this projection method, only a circular section of the texture image itself is used (with the center of the image as the center of the circle); the rest of the image is omitted.

You can clearly see how the texture image converges at the south pole (left).
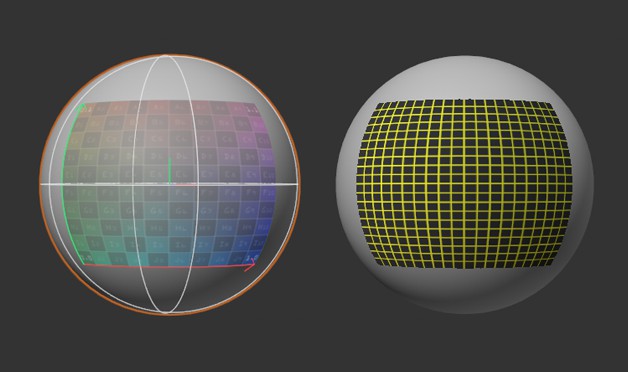
Define here how the auxiliary projection view to be adjusted interactively in the view should be displayed in the view:
- Simple: only the projection shape is displayed.
- Grid: a yellow grid is displayed.
- Full: the texture shown in the illustration on the right is displayed, making it easier to assess the alignment.
A grid is always displayed in the Frontal Mapping Projection.
 Projection display Simple, Grid and ull.
Projection display Simple, Grid and ull.
Imagine placing an image on a square using surface projection. If you now look at the square from behind with the camera, you will still see the image, but this time inverted. To avoid this, there is the page. This option allows textures to be projected onto only one Side of a polygon.
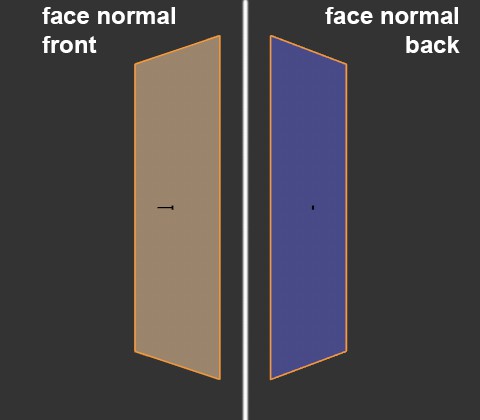
It is very important to know how Side mapping works. The surface normal (can be visualized here: Polygon Normals) helps to decide which side a texture should be applied to. Front is always in the direction of the surface normal and Back means against the surface normal.

Example:
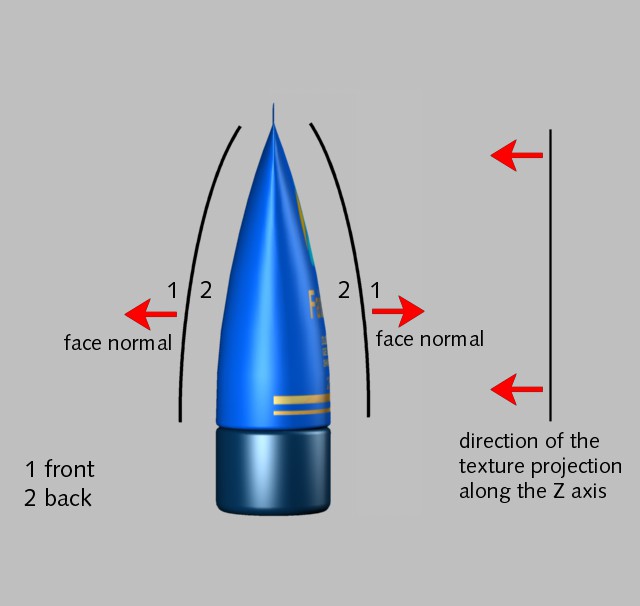
You would like to apply a label to a tube of cream. This should be quite easy with the Flat projection. Have your tube rendered. But what is that? The texture is flipped on the back of the tube.

|

|
What happened here? With Flat projection, a texture is projected through an object from Front to Back. This means that the texture is visible even where it is not desired. This is where Side mapping comes in. In the texture geometry, change the setting from Both to Front. Now render the tube. The label can only be seen on the front.
The explanation for this is quite simple. If the visual ray and the surface normal form an angle of less than 90° (i.e., towards each other), it is Front, otherwise Back. The only exceptions are Flat or patial mapping. The Z-axis of the texture projection is also relevant here for the Front criterion. If the Z-axis of the texture projection points against the surface normal, the texture is visible at the Front. If the Z-axis of the texture projection points in the surface-normal direction, the texture is not visible.

If you select Both, the texture is projected onto the front and back of each polygon. It does not matter which mapping type was selected.
 Front & Back
Front & Back
If you have selected Front, you will only see the texture if the surface normal points in the direction of the camera viewpoint. Contrary to the surface normal, the material is invisible if you have not assigned a second texture.

If you only project the texture to the Back, you will only see the texture if the surface normal is pointing in the opposite direction to the camera's viewpoint. The material is invisible in the surface-normal direction if you have not assigned a second texture.

 Two different textures projected from the front and rear
Two different textures projected from the front and rear
In the previous example, a wall material was created with a color and a Bump channel. When calculating the image, the Bump channel creates the impression that the wall has joints and grooves. Now, for example, an additional bump structure is to be added to the wall without having to change the texture itself. Impossible you say ... no problem with Cinema 4D we say!
The function is called Add Material and is extremely powerful. This can be used to add new textures to existing ones. As the name suggests, the respective material properties are added together.
For example, the sum of the colors 100/0/0 (red) and 0/100/0 (green) logically becomes 100/100/0 (yellow). However, if the green only has a brightness of 50%, only 50% of the color component is added. The result would then be 100/50/0 (orange).
Of course, some things, such as fog reduction or the refractive index, are not added together (two materials with a refractive index of 1 would otherwise result in a material with a refractive index of 2), but are only transferred from the additive material if transparency/fog is checked there.
- Any number of textures can be mixed together.
- Only the Color, Transparency, Reflectivity, Bump, Displacement and Glow properties can be added (also applies to the corresponding Redshift properties).
- Only the properties that are activated in the respective materials are evaluated. Even Displacement is additive.
- Alpha punches out the areas where the additive material should not be added.
- The 3D volume shaders Fog and Landscape (standard/physical renderer only) cannot be added.
- Materials to be added (option checked) must appear in the Object Manager to the right of the Material tag to which they are to be added.
There are also restrictions when using the Tile option on the Material tag for some pattern generators, such as the Tiles or Pavement Nodes. For these Nodes, the number of tiles can be controlled via the Material tag, but tiling cannot be switched off.
Also bear in mind that you can find your own tile options and settings on the Texture Node, for example, to influence the size, offset and rotation of the texture projection.
Please note this information when using Redshift materials.
If you activate this option, the texture image is repeated infinitely on the surface and placed next to each other.
This effect becomes visible if you scale the texture smaller (see Texture) or the texture geometry has not yet been adjusted to the dimensions of the object (see Fit to Object). Otherwise, the texture image fills the entire texture geometry exactly once.
 Deactivated tiling with and without second texture
Deactivated tiling with and without second texture
If this option is not activated, you will only see the texture image once on the surface, e.g., a travel sticker on a suitcase. If the object still has several textures (see also Texture Layering), these may be visible outside the label area. If the object has no other textures, the standard material appears in these places.
Please follow these instructions when using Redshift materials.
If the Seamless option is activated, tiles are mirrored against each other. This means that seams are no longer visible on non-tileable textures. However, this results in a typical butterfly pattern similar to a Rorschach test or wallpaper of an older vintage.

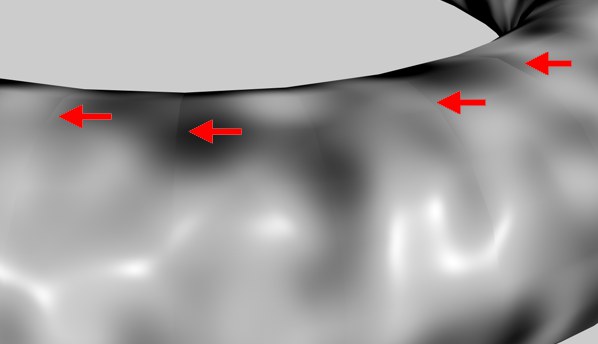
This option became necessary due to the following situation: The bump was previously always projected with Spherical mapping despite defined UVW mapping. Since version 8.2, UVW mapping has also been used for this, if defined in the Material tag. This can lead to problems, as can be seen in the following image:
 Artifacts with Noise shader in the Bump channel with activated option
Artifacts with Noise shader in the Bump channel with activated option
In the border areas of two adjacent UV polygons (especially when using the Noise shader with a large delta), artifacts occur in certain areas. The reason for this is the discrepancy between the coordinate systems of the object polygon and the mapped UV polygon. This is a general problem and can only be solved by a finer resolution of the geometry. Alternatively, the variant used before version 8.2 can also be used, but this leads to artifacts at the pole positions and does not support the realignment of UVWs (e.g., optimal mapping).
Labels
So, you now know how to apply textures, turn tiling on and off, what you need seamless surfaces for. But no one has ever taught you how to stick a simple decal on a bottle ... until now!
This is how you proceed:
- Click on the Material tag; the texture geometry properties are then displayed in the Attribute Manager ("Tag" tab).
- Switch off the Tile option there. Make sure that only one tile is created in the U and V direction.
That's all there is to it. However, in most cases the texture still covers the entire object at the moment. The texture must be reduced in size.
The quickest way to do this in the editor is to activate Gouraud or Quick Shading by default. Switch on the Scale tools and the Texture mode and reduce the size of the texture. Then switch to Move and place the texture at the desired position on the object surface.
In most cases, however, the texture is now distorted in some direction. There is a simple trick for this: go back to the material tag settings (tab "Tag") and enter the extent of your texture in the Length fields. However, as the length must not exceed 100%, you may have to divide both values.
For example, if your texture is 800 x 600 pixels, you could specify the following lengths:
| U | V | Conversion factor |
|---|---|---|
| 80 | 60 | / 10 |
| 8 | 6 | / 100 |
| 32 | 24 | / 100 x 4 |
etc.
Texture Layering
In Cinema 4D, you can define any number of materials or texture geometries on an object. Think of it like the travel stickers on a suitcase - you have an object with a base material (the suitcase) and many other materials on top (the stickers).
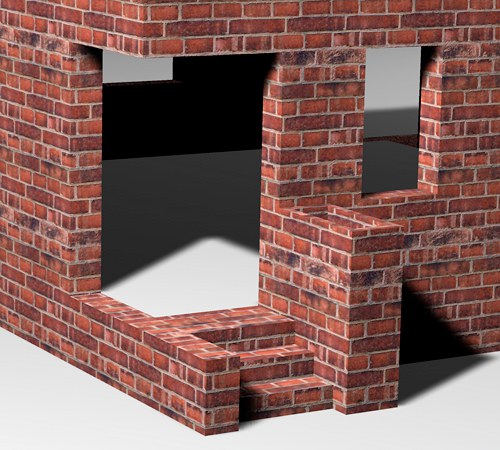
However, the original case material (e.g., leather, aluminum, etc.) is no longer visible where you apply a sticker. In addition, they overlap individually if there are too many stickers on the case; the top ones then cover the ones underneath. If you still want to see an older sticker, you must either remove a newer one or cut a hole in it.
This analogy can be transferred directly to Cinema 4D. Your object has a base material. Any number of other materials can be placed on top. So that you can still see your basic material, the ones above it must be reduced in size. You can achieve this by reducing the texture geometry and switching off the tiling at the same time (see texture tiling). If two overlapping materials cover each other and you still want to see the lower one, you must cut a hole in the upper one. This is done with the help of alpha or clip mapping(see alpha page).
The only question now is: what is the base material of the object and what is the topmost sticker?
Quite simply: If you assign several materials, they are entered in the Object Manager in the object properties one after the other (according to their assignment) (see Object Manager). The leftmost material is the lowest and the rightmost material is the highest. You can rearrange this order as you wish using drag & drop.

For the above example, a wall material was defined for material T1, a poster material for T2, which was not tiled and reduced in size, and a graffiti font for T3, which was punched out with alpha mapping.
The textures lie on top of each other (in the Object Manager from left to right) in the order T1-T2-T3.
Because T3 (the uppermost texture) has been cut out using Alpha mapping, the underlying materials T1 and T2 can be seen. And because the texture geometry of T2 has been scaled down and (important!) the tiling has been switched off (thus not covering the entire object surface), a piece of T1 can still be seen.
Use Offset and Length to define the position and size of the texture image on the texture geometry. When using Redshift materials, please also observe these instructions. The settings for scaling and repeating the material should be made directly in the Node Editor, e.g., on the Texture Nodes used.
Otherwise, these are the same values that you can also edit interactively in the editor using the Edit Texture tool (see Texture).
You can use Offset to place the texture on the envelope (the texture geometry). Length is used to enlarge or reduce the texture. The U and V specifications for the placement or dimensions of the texture are always given as a percentage, as the actual size is irrelevant. A dimension of 100% for both coordinates means that the texture completely covers the geometry. In the Tiles fields, you make entries about the tiling of textures.

Tiles
It is often not enough to simply project a texture onto an object. Just think of a brick wall. Do you really want to create a texture for an entire façade, and for all four walls of the house? (There are cases where this may be necessary.) There is an easier way.
All you need is a seamless texture (an image without visible edges) and project it onto the façade, e.g., using cuboid projection and appropriate tiling.

Please follow these instructions when using Redshift materials.
For classic materials, you can use these input fields to specify the values for the number of tiles in the U and V directions, i.e., how often a texture image should be placed next to each other within the texture, i.e., tiled. Cinema 4D calculates the size of a single tile from the current size of the texture. For example, if you have scaled the texture so that it has a size of 25% in the U direction(Length U) and 50% in the V direction(Length V), the texture will fit four times (1.0/0.25) in the U direction and twice (1.0/0.5) in the V direction on the surface.
If you now change Tiles U or Tiles V, the size of the texture also changes automatically. For example, if you increase the number of tiles to 3, the texture shrinks from 50% to 33.33%. You can see this directly in the view.
 On the left, Length U/V was tiled with 50%, on the right with 33%
On the left, Length U/V was tiled with 50%, on the right with 33%
Repetitions U[0.00..100000.00]
Repetitions V[0.00..100000.00]
Please follow these instructions when using Redshift materials.
If you have defined the tile size with Tiles U/V, you can use these two parameters to set how often you want to tile in each direction.