Scene
This Node forms the interface between the Node Editor and the viewports by connecting all shapes and objects to be displayed here. Any geometry that is to be displayed and rendered in the Viewports must therefore be routed to the Scene Node.
The Scene Node is only not required if you are working directly with the Nodes from the Asset Construction Group in the Object Manager. In this case, the Node circuit within the Asset Construction Group accesses the Object Manager directly. For example, geometry can then be created there directly with a Node Mesh asset without having to use a Scene Node.
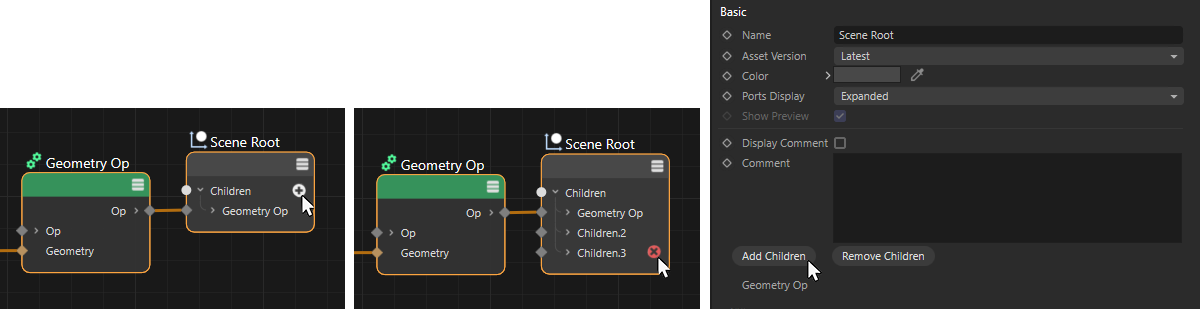
The Node offers a variable number of inputs, which can be set after selecting the Node using the Add Child objects and Remove Child objects buttons in the Attribute Manager.
It is even more convenient to move the mouse pointer behind the topmost Child object input. A gray + sign will then appear there. Each click on it creates an additional input.
If you move the mouse behind one of the inputs, a red x sign appears there. Click on it to remove this input from the Node. In this way, the required number of inputs can be set directly in the Node Editor at any time.
 The required number of inputs can be set directly on the scene Node or via buttons in the basic section of the attribute manager.
The required number of inputs can be set directly on the scene Node or via buttons in the basic section of the attribute manager.
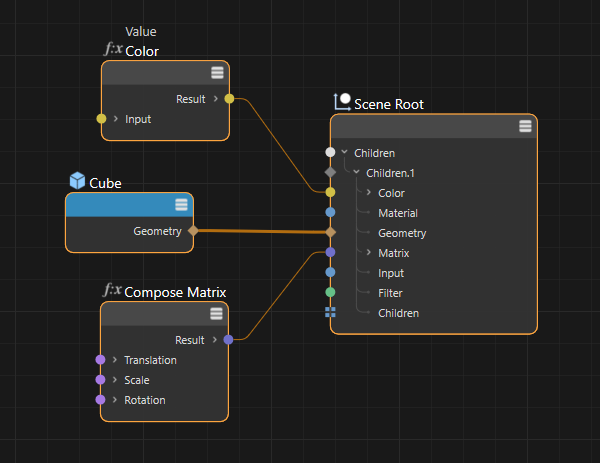
You can route an op-structure to each Child object input of the Node in the same way as a Geometry op-Node, for example (see illustration above). The Child object inputs can also be expanded by clicking on their arrow symbol and then give access to the various data types and properties that are combined within an op structure. You will also find separate inputs for assigning the color, the material assignment, the matrix or, of course, the actual geometry. The following illustration shows how the properties of a Child object can be defined directly on the Scene Node.
 The individual property assignment on an expanded Child object port
The individual property assignment on an expanded Child object port
Specifically, the following inputs are available for each Child object:
- Color: An RGB color value for the geometry can be assigned here; by expanding this input, the red, green and blue components of the color can also be assigned separately as floating point values.
- Material: A Material op-Node can be connected here, in which any material from the Material Manager can then be linked.
- Geometry: Connect your Node geometry to this input. This can be a line, spline or mesh geometry. So that this geometry can be placed individually in the room, it should also be supplemented with matrix information (see following port).
- Matrix: This can be used to define the position, rotation, size and inclination of a geometry in space. The geometry alone only ever contains the local coordinates of the elements it contains, such as the points of a spline or a polygon geometry. The geometry can be added to a complete object via the matrix, as it can be compiled using a Compose Matrix Node, for example. By expanding the matrix port, the displacement (i.e., the position), the angles, the size and the shear can also be transferred as separate vectors or even as X, Y and Z floating point values.
- Input: A special type variable for the geometry can be assigned here.
- Filter: Here you can use a bool value to control the visibility of the geometry in the Viewports and also when rendering. With a TRUE value(or 1), the geometry becomes invisible when rendering and also in the normal display in the views. With FALSE (or 0), the geometry remains visible when rendering and in the views.
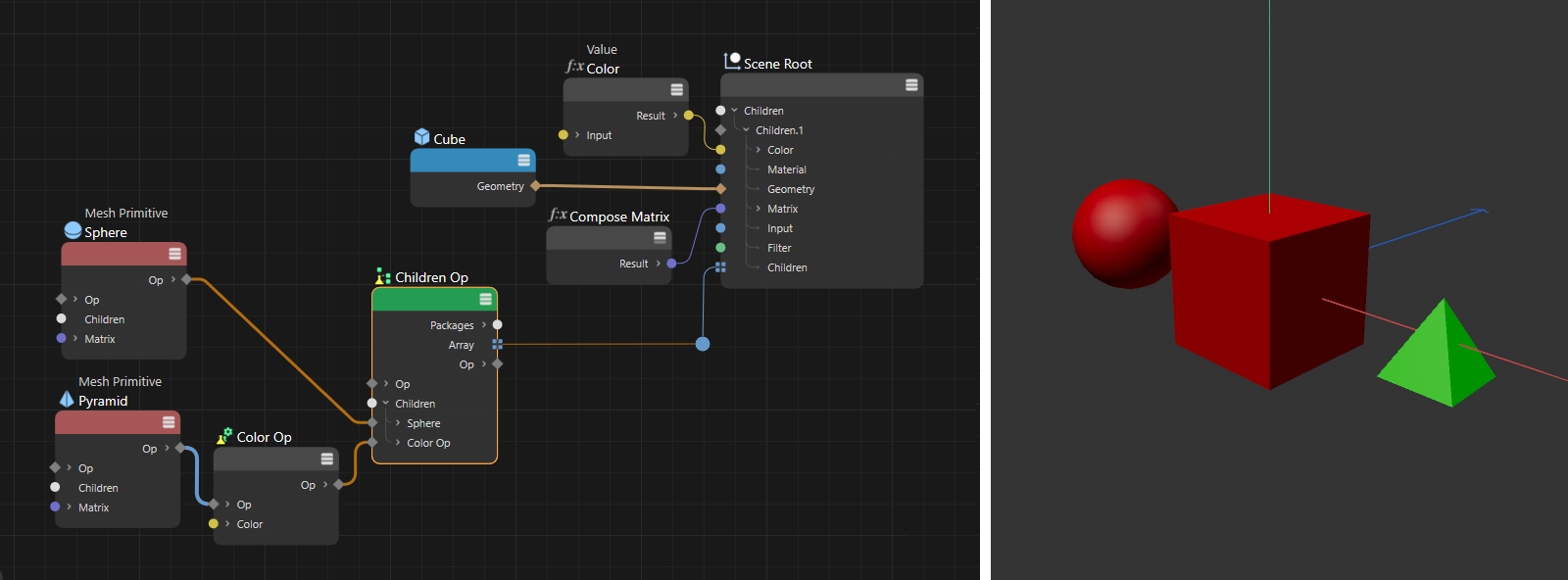
- Sub-objects: Here you can connect an array with op-elements that should behave like Child objects under the geometry. The following image shows an example of this.
 Here, a sphere and a pyramid are assigned as Child objects under the cube.
Here, a sphere and a pyramid are assigned as Child objects under the cube.
As you can see in the view above, you can use an op Node Child object, for example, to combine any number of individual op elements into a package array, which can then be connected to the Child object input. Some properties, such as the color or an assigned material, are also automatically inherited by these objects. However, you can overwrite this individually with color op or Material op Nodes, for example. In the example above, for example, the red coloring of the cube (through the Color input on the Scene Node) was overwritten specifically for the pyramid.
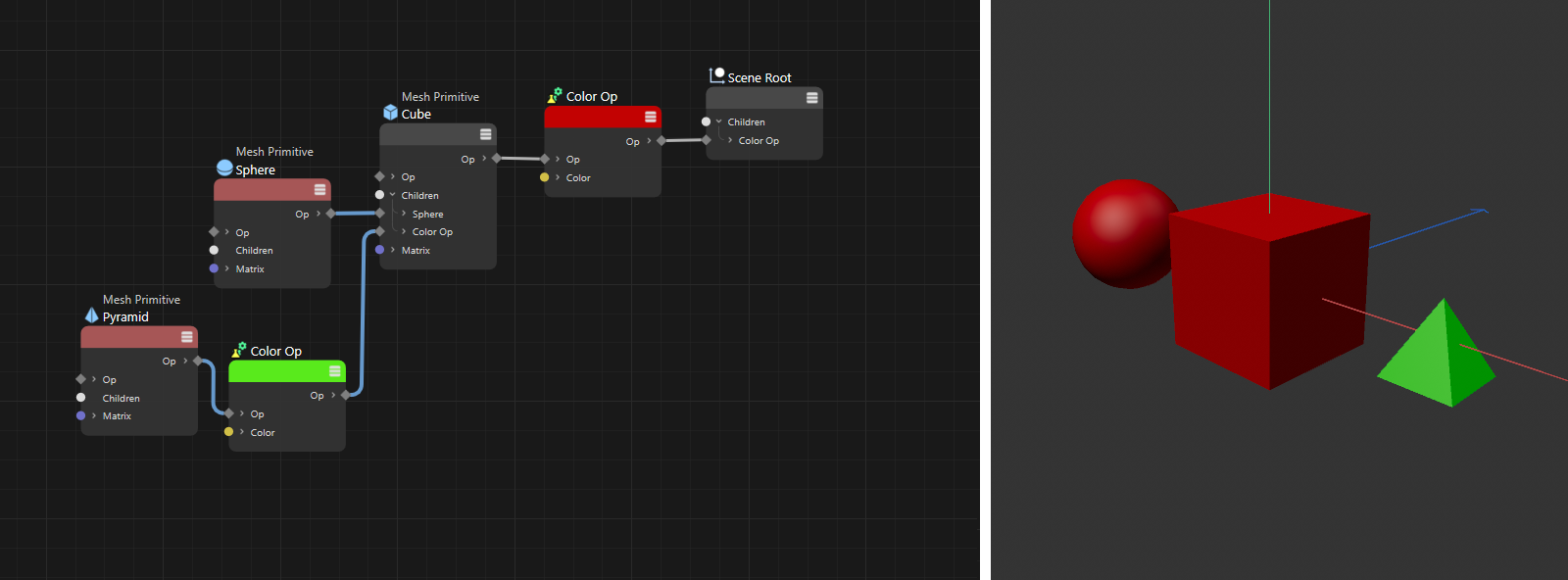
However, object groups can also be combined into complex hierarchies directly via existing Geometry Mesh Nodes and then sent together to the scene Node. The example above has been modified accordingly in the following illustration.
 Here, a sphere and a pyramid are assigned as Child objects under the cube.
Here, a sphere and a pyramid are assigned as Child objects under the cube.
As can be seen in the illustration above, this time we use Primitive Nodes directly for the cube, the sphere and the pyramid. To do this, right-click on a Cube Node, for example, and select Switch Node type in the context menu. In this way, you can switch at any time between a simple Node variant, which only outputs the geometry of a shape, and a complete object Node, which also provides direct setting options for the object's matrix, for example. In addition, we now also find direct inputs for Child objects on these Nodes, which - as already demonstrated above for the Scene Node- can be configured in any number.
If we now create two Child object inputs on the cube Node, the op outputs of the sphere and the pyramid can be connected there directly. Individual colors can also be assigned here using Color op-Nodes. As the cube is also used here as a parent, i.e., as a child object for the sphere and the pyramid. its red coloring is also transferred to its sub-objects. The same would also apply to a Material Op-Node, for example. As in the first example, we again overwrite this inheritance of properties for the pyramid by using a separate Color op Node. As can be seen in the right part of the figure, we get exactly the same result compared to the first example.