Striche

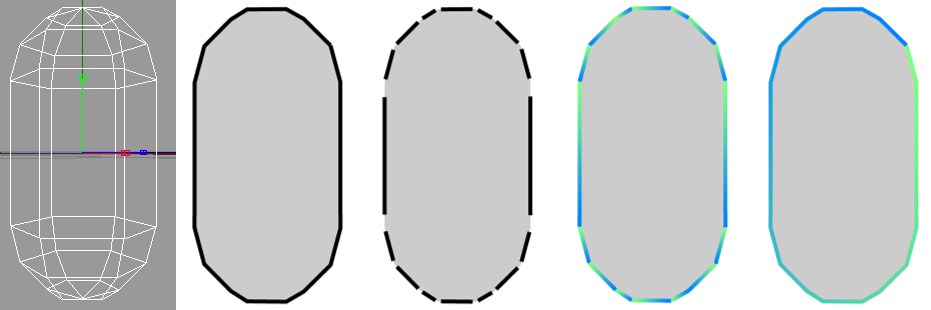
Wenn Sketch and Toon Linien erzeugt, werden diese aus zunächst einzelnen, unverbundenen Liniensegmenten erstellt. Sie können die einzelnen Liniensegmente auf der Kapsel 3 oben gut erkennen, wo wir Lücken zur besseren Veranschaulichung eingefügt haben.
Die Box Aktivieren auf dem Tab Striche legt fest, ob Sketch and Toon einzelne Liniensegmente zusammenfügen soll, um einen Strich zu formen. Der Vorteil von Strichen ist, dass Sie ihnen Eigenschaften wie Farbverläufe über die Strichlänge als Ganzes geben können. Kapsel 4 zeigt, was passiert, wenn ein Verlauf auf unverbundene Liniensegmente angewandt wird. Er wird auf jedem einzelnen Liniensegment wiederholt, anstatt einmal auf der Außenkante als Ganzes . Wohingegen Kapsel 5, bei der Striche aktiviert sind, den Verlauf um den ganzen Rand herum zeigt.
Generell sollten Sie also Striche aktivieren, wenn Sie einen Effekt über mehrere Liniensegmente gehen lassen wollen.
Aktiviert die Striche-Funktion.
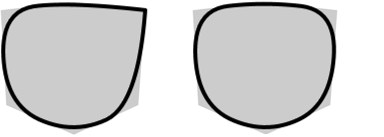
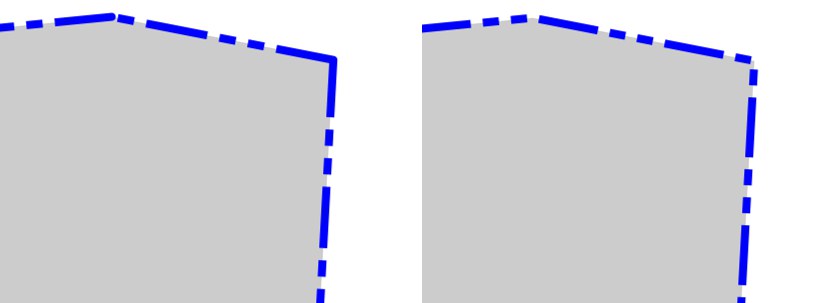
 Pfad schließen deaktiviert (links) und aktiviert bei verzerrter Außenkante des Würfels (rechts)
Pfad schließen deaktiviert (links) und aktiviert bei verzerrter Außenkante des Würfels (rechts)Wenn die Funktion Pfad schließen aktiviert ist, versucht Sketch and Toon, den Anfang und das Ende des Striches zu verbinden.
Anpassen, Schwellwert, Distanz, Verbindungsgrenze
Auch wenn den Linien von Sketch and Toon eine 3D-Szene zu Grunde liegt, sind sie doch nur zweidimensional, denn sie werden ja flach auf das Bild gemalt. Das bedeutet, dass Sie auch durchgehende Striche erzeugen können, die in unterschiedlichen Entfernungen zur Kamera in der Szene stehen. Die Einstellungen Anpassen, Schwellwert und Verbindungsgrenze benutzt Sketch and Toon, um mit solchen Liniensegmenten umzugehen. Sie haben die Auswahl zwischen folgenden Modi:
Dieser Modus ignoriert die Z-Tiefe und behandelt alle Linien ausschließlich in 2D. Das flacht das Bild ab und lässt Liniensegmente ineinander übergehen, auch wenn sie in verschiedenen Entfernungen zur Kamera stehen.
Bei diesem Modus werden die Liniensegmente verbunden, die am nächsten zur Kamera stehen. Beachten Sie, dass dies nicht immer zum gewünschten Resultat führt. Wenn Sie bei einer Szene sehr viele kleine Linien nah zueinander haben, ist die nächste Verbindung nicht immer die beste. Wenn die Striche anfangen auseinanderzubrechen, probieren Sie den Tiefe-Modus, wenn der nicht hilft, den Flach-Modus, der alle möglichen Verbindungen erlaubt.
Behalten Sie im Hinterkopf: Wenn Striche aufbrechen, ist das gewöhnlich ein Zeichen für ein problematisches Mesh. Z.B. gibt es non-planare Polygone, vermeiden Sie diese beim Gebrauch von Sketch and Toon. Einfache, klare Meshes führen zu den besten Resultaten.
Mit dem Tiefe-Modus können Sie eine maximale Tiefe angeben, bis zu der Liniensegmente miteinander verbunden werden dürfen.
Hier werden die Welt-Koordinaten zur Ermittlung der Tiefe herangezogen. Dieser Modus ist gut geeignet, um Liniensegmente mit gleicher Kontur zu verbinden.
Schwellwert [0..+∞m]
Distanz [0..+∞m]
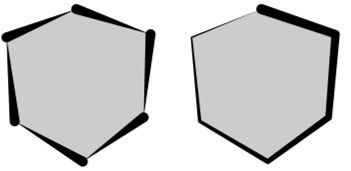
 Kleiner Wert für Verbindungsgrenze (links), großer Wert (rechts)
Kleiner Wert für Verbindungsgrenze (links), großer Wert (rechts)Dies ist eine der wichtigsten Einstellungen auf der Striche-Seite. Sie definiert den größtmöglichen Winkel, den benachbarte Liniensegmente eines Striches zueinander haben dürfen. Mit anderen Worten: jeder Strich endet, sobald der definierte Winkel zum nächsten Liniensegment überschritten wird.
Sie können Striche auch mit dem Gesamtlänge-Modifikator im Dicke-Tab des Sketch-Materials ausfiltern.
Wenn Striche generiert werden, erzeugen manche Linien oftmals sehr kurze oder keine Striche. Das sieht dann nach Artefakten aus. Am besten lässt man solche Striche ausfiltern, sodass sie gar nicht erst gezeichnet werden. Aktivieren Sie also die Option Striche filtern, um kurze, unerwünschte Striche auszufiltern.
Es gibt drei Modi um Striche zu filtern. Überlappen ist der wirksamste von allen und eignet sich speziell, um Überlappungen und kleine Striche herauszufiltern. Allerdings ist er auch der langsamste Modus.
Der Pixel-Modus filtert alle Striche, die kürzer sind als unter Länge (in Pixel) angegeben. Problematisch kann dieser Modus sein, wenn Sie Objekte heranzoomen oder skalieren. Der Filter löscht dann eventuell zuviel, wenn die Größe der Striche unter Länge schrumpft.
Dieser Modus filtert auch Striche unter dem Länge-Wert. Der Unterschied besteht darin, dass bei diesem Modus die Länge prozentual auf die Bildfläche bezogen wird, die das Objekt einnimmt. So können Objekte gezoomt oder skaliert werden, ohne dass sich der Effekt auf den Linien ändert.
Dies ist ein intelligenter Modus. Er sucht zuerst nach sich überlappenden Strichen. Wenn er welche findet, wird der kürzere Strich weggefiltert, wenn er unter dem bei Länge angegebenen aber innerhalb des bei Distanz festgesetzten Wertes liegt.
Siehe Modus.
Siehe Modus.
Siehe Modus.
Siehe Modus.
Siehe Modus.
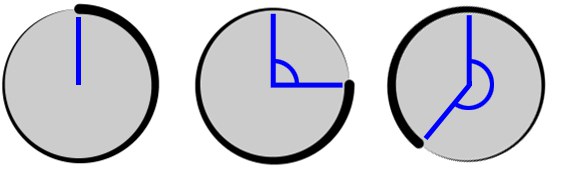
 Verschiedene Startpositionen für die Striche werden mit Start und Winkel festgelegt.
Verschiedene Startpositionen für die Striche werden mit Start und Winkel festgelegt.Diese Einstellungen beeinflussen die Startposition der Striche. Beachten Sie, dass der Startpunkt nur ein Anhaltspunkt für Sketch and Toon ist. Sketch and Toon wird versuchen, dort zu starten, aber der Strich kann auch bei einem früheren Punkt beginnen. Wählen Sie aus folgenden Modi:
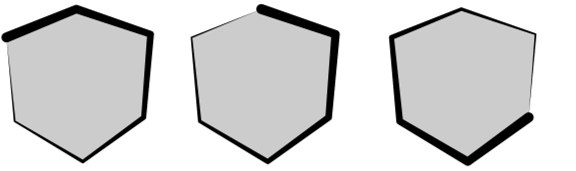
 Von links nach rechts: Winkel auf 0°, 90° und 220°
Von links nach rechts: Winkel auf 0°, 90° und 220°Sketch and Toon wird versuchen, die Striche bei dem von Ihnen definierten Winkel beginnen zu lassen, wobei sich 0° auf das Zentrum und Richtung Oben des Bildschirmes oder Objektes beziehen.
Setzt, wie schon der Name der Funktion vermuten lässt, einen zufälligen Start-Wert für den Winkel ein.
Hier wird das Alter der Liniensegmente berücksichtigt, will heißen, die Reihenfolge der Kanten in der Struktur des Polygon-Meshes.
Jeder Strich beginnt mit einem Liniensegment, das am nächsten an der linken, rechten, oberen oder unteren Kante verfügbar ist.
Diese beiden Modi lassen den Strich mit dem Liniensegment beginnen, das am nächsten oder am entferntesten vom Zentrum des Objektes entfernt und verfügbar ist.
Diese Funktionalität arbeitet nicht mit Team Render zusammen.
Generell sind stilisierte Striche schwer zu animieren, denn die Linien und damit die möglichen Verbindungen variieren in einer Animation von Bild zu Bild. Das kann springende und zitternde Effekte hervorrufen. Die Option Passendes Bild und deren zugehörige Parameter sollen das verhindern. Es wird dabei versucht, generierte Striche mit denen im vorherigen Bild anzupassen. Für beste Ergebnisse sollten Sie all zu schnelle Veränderungen von Bild zu Bild vermeiden.
Siehe Start.
Gibt an, in welche Richtung Sketch and Toon versucht, den Strich zu zeichnen. Das kann im Uhrzeigersinn, entgegen dem Uhrzeigersinn, nach links, nach rechts, oben oder unten geschehen. Ist es nicht möglich, einen Strich in die vorgegebene Richtung zu zeichnen, versucht es Sketch and Toon in die entgegengesetzte Richtung. Sketch and Toon überprüft die entgegengesetzte Richtung auch, wenn das Ende eines Striches in die vorgegebene Richtung erreicht ist.
Über diese Einstellungen kann man Sketch and Toon mitteilen, wann ein Strich enden soll. Ist unter Ende die Option Aus gewählt, zeichnet Sketch and Toon jeden Strich so weit wie es geht bzw. bis es keine passenden Verbindungen zu anderen Liniensegmenten mehr gibt.
Die anderen Modi – Länge, Winkel und Knick – lassen den Strich enden, wenn der Strich die (in Pixel) vorgegebene (Maximal-) Länge überschreitet, wenn der Winkel zum nächsten Liniensegment größer ist als der definierte, oder wenn der Strich auf eine Verzweigung zwischen zwei oder mehr Liniensegmenten trifft. Die Einstellung Variation setzt die Länge der Striche prozentual.
Diese Funktionalität arbeitet nicht mit Team Render zusammen.
Generell sind stilisierte Striche schwer zu animieren, denn die Linien und damit die möglichen Verbindungen variieren in einer Animation von Bild zu Bild. Das kann springende und zitternde Effekte hervorrufen. Die Option Passendes Bild und deren zugehörige Parameter sollen das verhindern. Es wird dabei versucht, generierte Striche mit denen im vorherigen Bild anzupassen. Für beste Ergebnisse sollten Sie all zu schnelle Veränderungen von Bild zu Bild vermeiden.
Hier definieren Sie max. Strichlänge (in Pixel).
Variiert den Parameter Länge.
Hier definieren Sie den Winkel zum nächsten Liniensegment.
Variiert den Parameter Winkel.
 Rund, Flach, Quadratisch, Pfeil, Eigene
Rund, Flach, Quadratisch, Pfeil, EigeneDieser Teil der Einstellungen legt das Aussehen des Linienanfangs fest. Sie können eine der vorgegebenen Formen als Kappe wählen oder ein Bild laden (Textur), um es als eigene Form zu benutzen. Setzen Sie dazu Start Linienende auf Eigenes und laden Sie per Textur-Button das gewünschte Bild.
Hier definieren Sie die Kappenbreite. Denken Sie bitte daran, dass größere Kappen auch länger zum Rendern brauchen.
Hier definieren Sie die Kappenhöhe. Denken Sie bitte daran, dass größere Kappen auch länger zum Rendern brauchen.
Über den Textur-Button können Sie Start Linienende frei definieren, eine Textur hinzuladen oder einen Shader benutzten.
 Rund, Flach, Quadratisch, Pfeil, Eigene
Rund, Flach, Quadratisch, Pfeil, EigeneDieser Teil der Einstellungen legt das Aussehen des Linienendes fest. Sie können eine der vorgegebenen Formen als Kappe wählen oder ein Bild laden (Textur), um es als eigene Form zu benutzen. Setzen Sie dazu Ende Linienende auf Eigenes und laden Sie per Textur-Button das gewünschte Bild.
Hier definieren Sie die Kappenbreite. Denken Sie bitte daran, dass größere Kappen auch länger zum Rendern brauchen.
Hier definieren Sie die Kappenhöhe. Denken Sie bitte daran, dass größere Kappen auch länger zum Rendern brauchen.
Über den Textur-Button können Sie Ende Linienende frei definieren, eine Textur hinzuladen oder einen Shader benutzten.
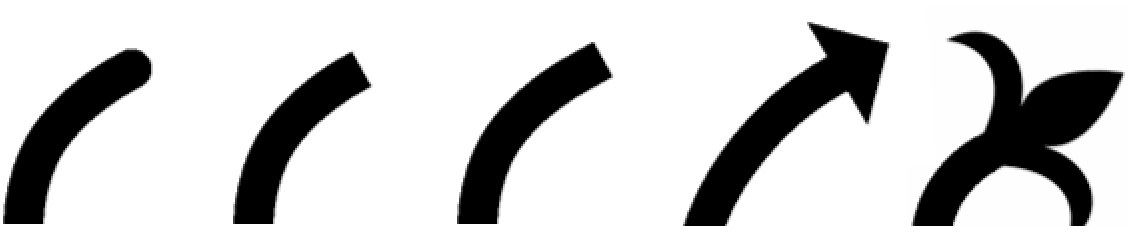
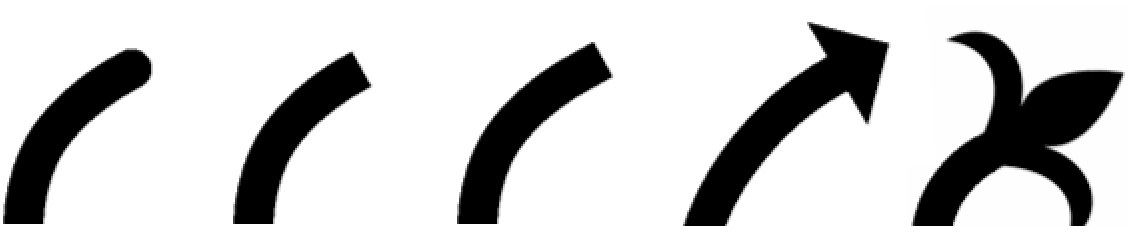
 Hier wurde eine Bitmap (der Doppelpfeil links) als Form für das Strichende verwendet, Breite auf 800%, Höhe auf 100%. Sehr gut zu erkennen ist, dass die Kappe sauber in den Strich übergeht, sowohl in der Farbe als auch in der Dicke. Die Kappe wird Teil des Striches.
Hier wurde eine Bitmap (der Doppelpfeil links) als Form für das Strichende verwendet, Breite auf 800%, Höhe auf 100%. Sehr gut zu erkennen ist, dass die Kappe sauber in den Strich übergeht, sowohl in der Farbe als auch in der Dicke. Die Kappe wird Teil des Striches.Eine eigene Form sollte die Kappe immer nach rechts zeigen lassen (wie im oberen Bild die Doppelpfeile). Sichtbare Teile der Form sollten schwarz, unsichtbare sollten weiß sein. Farb-Werte zwischen Weiß und Schwarz erzeugen Zwischenstufen der Transparenz, wie eine Alpha-Maske.
Sie haben 3 Knickungsarten zur Auswahl: Gehrung, Bevel und Rund
 Gehrung, Bevel, Rund
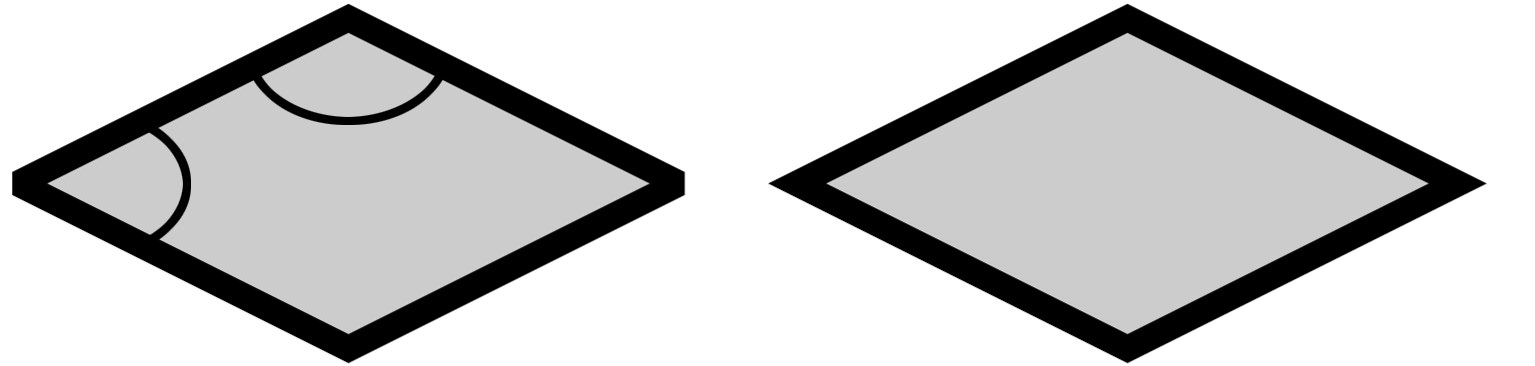
Gehrung, Bevel, RundGehrungsverbindungen brauchen zum Rendern mehr Zeit als die Modi Bevel oder Rund. Trotzdem lässt sich dieser Nachteil wettmachen, indem man den Parameter Gehrung Grenze verwendet. Dabei ist der optimale Winkel der, welcher den kleinsten Winkel aller Verbindungen angibt. Schauen Sie sich dazu das untenstehende Beispielbild an:

Die linke Raute zeigt was passiert, wenn der Wert zu hoch steht. Es ergeben sich stumpfe Ecken. Ist der Winkel zu klein, brauchen die Knicke länger zum Rendern als nötig. Je tiefer also der Wert steht, desto länger braucht ein Knick, um gerendert zu werden. Um also Zeit einzusparen, setzen Sie den Wert so hoch wie es geht, ohne dass stumpfe Ecken entstehen.
 Für diese Linienarten wurden die Striche deaktiviert (links) und aktiviert (rechts). Das Aktivieren von Strichen erlaubt es der Linienart, sich auf nachfolgenden Liniensegmenten fortzusetzen.
Für diese Linienarten wurden die Striche deaktiviert (links) und aktiviert (rechts). Das Aktivieren von Strichen erlaubt es der Linienart, sich auf nachfolgenden Liniensegmenten fortzusetzen.Mit Hilfe der Linienarten kann man Linien gestrichelt, gepunktet oder nach Wunsch aussehen lassen, ideal also für technische Illustrationen. Wenn Sie möchten, dass sich die Linienart durchgehend fortsetzt, sollten Sie die Striche aktivieren, wie oben im Bild zu sehen. Sie können auch aus diversen voreingestellten gestrichelten oder gepunkteten Linienarten wählen.
Klicken Sie auf Bearbeiten um ein eigenes Muster zu erstellen. Im erscheinenden Dialog (siehe unten) können Sie die Farbe jedes Feldes durch Verschieben oder Anklicken von weiß nach schwarz oder umgekehrt ändern, um Ihr eigenes Muster zu erzeugen.
 Im Linieneditor kann die Farbe durch Anklicken oder Verschieben geändert werden
Im Linieneditor kann die Farbe durch Anklicken oder Verschieben geändert werdenMit Offset verschieben Sie den Linienanfang.
Mit Größe skalieren die Linien in der Länge.